In my many years of being a software developer there’s one thing that I’ve seemed to have experienced on and off throughout this time: Fear.
Fear of:
- Not knowing the latest language/framework/architecture
- Falling “behind” everyone else
- Not being the best
- Not being as good as others
- Being wrong
- Making mistakes
- Looking stupid
- Not being able to learn future technology X
This list could go on…
I’m not alone in these feelings. I have been told the same by, or seen this trait in, other developers I’ve worked with over the years.
We don’t have to be super heroes
So what can we do as a community of developers for us all to feel happier and more fulfilled?
I think if we want to make our professional community better we can start by learning to gives ourselves a break.
Here’s five ways we might be able to do this, feel free to disagree or add your own ideas in the comments section.
1. You Don’t Have To Wear A Cape
We don’t have to be super heroes.
More...
SHARE:
The Gestalt Principals help us to understand human perception. The application of these principals can help us create better user interfaces and improve the overall user experience.
The Problem
Peregrine is a great free Twitter client for Windows Phone, although I love Rowi as well the last time I changed my Windows Phone handset I decided to give Peregrine a go and haven’t looked back.
I was using it this morning and noticed someone had mentioned that they were watching my new Pluralsight course. It also looked like this was a retweet.
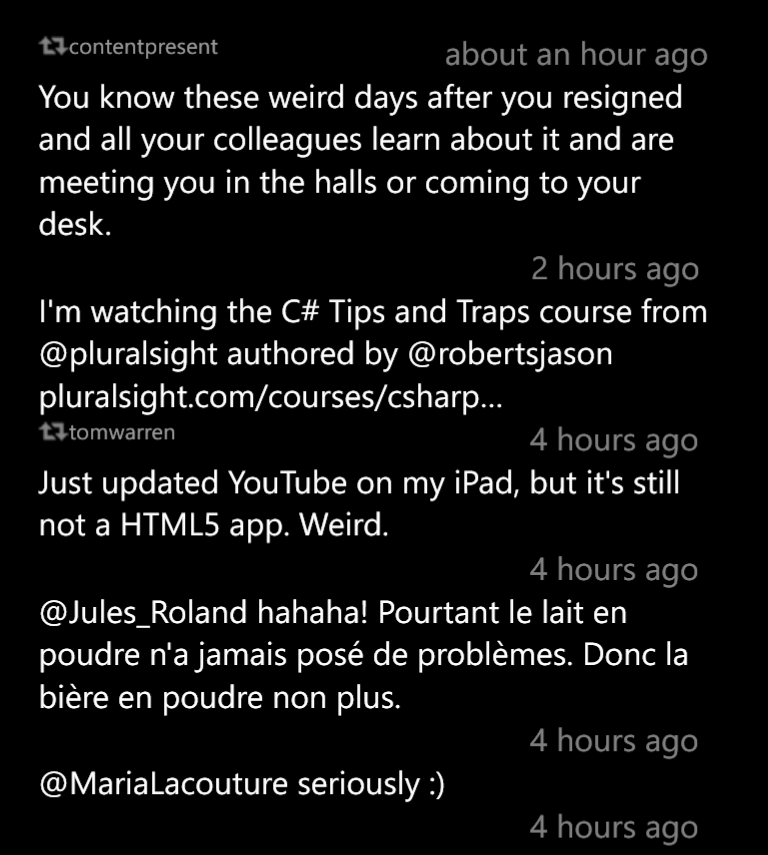
Look at this screenshot:

I thought the Tweet that I was mentioned in was a retweet from tomwarren.
It’s not; the retweet indicator belongs to the tweet below: “Just updated YouTube…”.
So what are some of the ways we can solve this design problem?
More...
SHARE:
My latest Pluralsight course: C# Tips and Traps is now live.
It’s a collection of things to: “Short-circuit your learning of C# with this smorgasbord of handy C# and .NET features.”
It's sometimes hard to know what you don't know
Description: Whether you're still learning C# or you already have some experience, it's sometimes hard to know what you don't know. This course is designed to short-circuit your C# learning and provides a whole host of useful information about the sometimes under-used or unknown features of both the C# language and the .Net framework. It's suitable for those who are brand new to C# as well as experienced developers looking to "round off" their C# skills and "fill in the gaps".
You can watch C# Tips and Traps Pluralsight course now, also if you have a Plus level subscription you can also get access to all the demo code exercise files used in the course and play around with the things yourself.
SHARE:
My newest Pluralsight course has just been released.
It’s about learning the fundamentals of design and applying them to your own work.
It covers topics such as: typography, colour meaning and choice, fundamental Gestalt Principles, and some other important and useful principles.
From the description:
“Design is all around us but most of us don't notice it. By the end of this course you'll start to notice design elements in everyday life. By understanding the fundamentals of design, you can start to apply them to your software UI & UX, marketing materials, emails, web design and pretty much anything else you produce.”
You can check it out here.
SHARE:
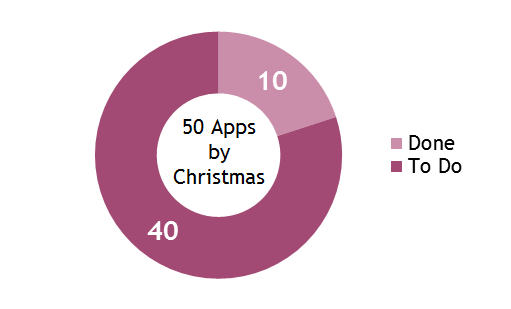
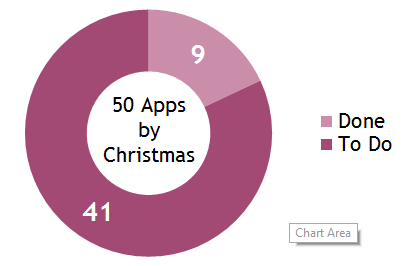
This article is part of the 50 Apps by Christmas series.

When I’m using Windows 8, sometimes I wanted to copy something from one app and use it somewhere else. If the app allows selection and copy all is well, but a lot of apps don’t.
When an app does implement sharing I could share to another app such as Twitter, select all the text, right-click then copy to clipboard, which is tedious.
So I wrote Share to Clipboard.
More...
SHARE:
Microsoft have announced changes to pubCenter ad sizes and new targeted ad support.
For Windows 8.1 there will be a new SDK, but there is also a new version of the 8.0 SDK.
If your current Windows Store (8.0) apps use the following ad sizes you’ll need to replace them and resubmit your app:
In addition to removing these sizes, there’s a new size of 300x600, this means the new sizes you should be looking at are:
- 250x250
- 300x250
- 728x90
- 160x160
- 300x600
Steps to Take
Even if you you don’t use these sizes you may still want to update to the latest ad SDK.
More...
SHARE:
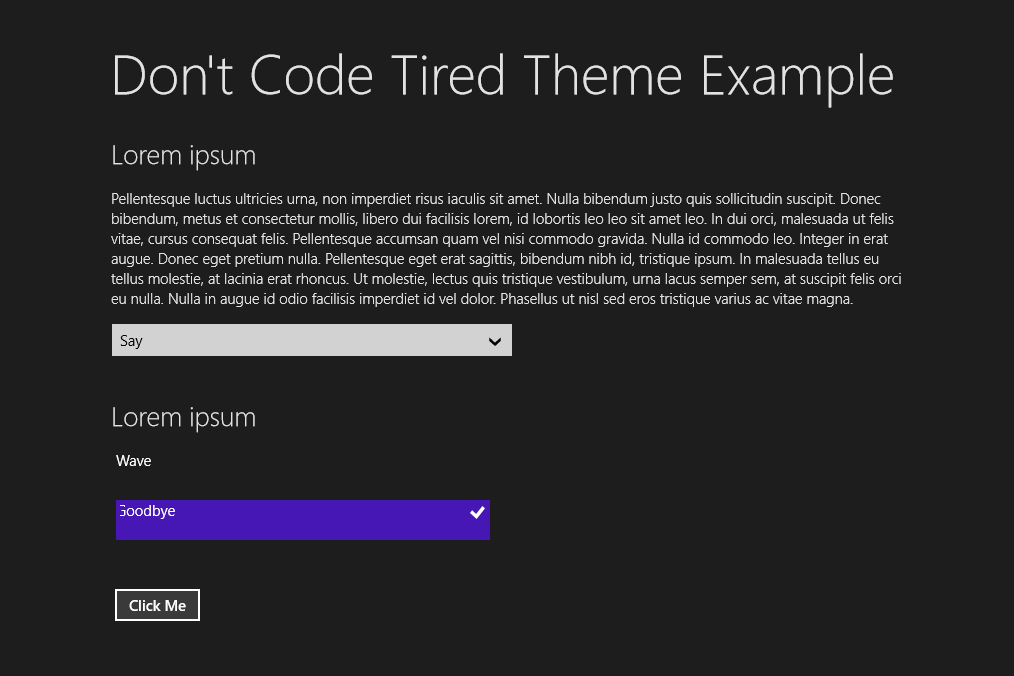
This article shows one way of choosing and using a colour scheme in your Windows Store app.
The default style looks like this:

Step 1 – Choose a Colour Palette
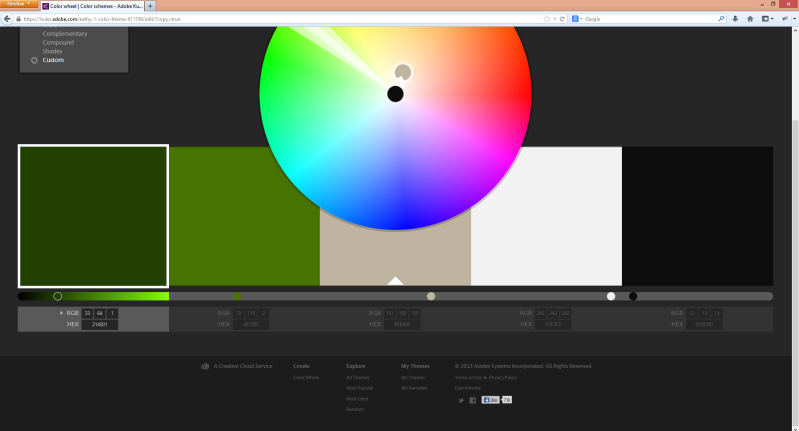
We can use our fave colours or use a tool such as Adobe Kuler to help us come up with a scheme.
The screen shot below shows a Kuler theme “kathy 1” and it’s RGB values.

Our styled app will contain these colours.
More...
SHARE:
This article is part of the 50 Apps by Christmas series.

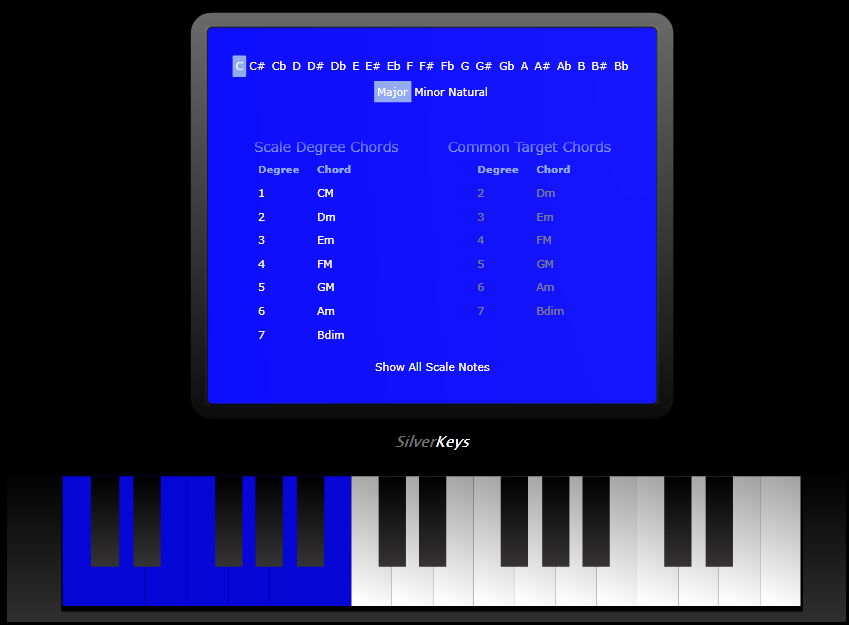
I developed a Silverlight app a few years ago and I wanted to see how easy it would be to port to a Windows Store app. You can download free trial of SilverKeys for Windows 8.
The Original Silverlight App
Here’s a screenshot of the original Silverlight app:

The app helps amateur composers try out different scales and also helps them understand what common chord progressions are often used.
More...
SHARE:
My newest Pluralsight course has just been published.
We shouldn't live in fear of our code
Long-term customer satisfaction, agility, and developer happiness are crucial. A quality suite of automated tests helps achieve this. This practical course covers how and what to test at the unit, integration, and functional UI levels; and how to bring them all together with TeamCity continuous integration build server.
The course helps to keep your software soft with the right automated tests at the right level.
You can start watching with a Pluralsight free trial.


SHARE:
So I thought I’d issue myself a challenge.
By Christmas (2013) I will have 50 apps in store. This will most likely be Windows Store apps, but also smattering of Windows Phone 8 apps for good measure.
Why?
- To see if I can do it
- To learn
- To make some cool stuff
How?
- Build a common library of useful code
- Use portable class libraries wherever possible
- Fully embrace releasing minimal functionality in V1 products
That’s it, sounds simple. I might not succeed but it will an interesting journey!
SHARE: