The Xbox Music API can be used by third party developers (i.e. you and me) to search for artists, songs, albums, etc and also get access to actually play songs.
There are two flavours at present: “unauthenticated” and “authenticated”.
Authenticated access allow playing of full songs and working with user playlists. Playlist changes will automatically roam to user’s other devices. The full access to play full songs requires that the user has an Xbox Music Pass.
Unauthenticated access doesn’t allow access to user playlists, and streaming of music is restrict to 30 second previews.
At present anyone can get unauthenticated access via the Xbox Music RESTful API on Azure Marketplace. Authenticated access is currently limited, you need to apply for the pilot program. I’ve applied for this, hopefully I’ll be accepted so I can understand this part better.
Getting Started with Unauthenticated Access
We need an access key to allow our apps to able to use the (unauthenticated) API. To do this follow these instructions to register and create an application in Azure Marketplace. Don’t worry about the code samples at the bottom of the post, there’s a client API we can use instead.
So now you should have an application registered (you might have to enter some web address in the redirect URI – I’m not sure what this is for at this point).
More...
SHARE:
In a previous article I wrote about creating server side SignalR timer events.
As part of my learning of SignalR I wanted to see how easy it would be to create a Universal Windows app consuming these server side events.
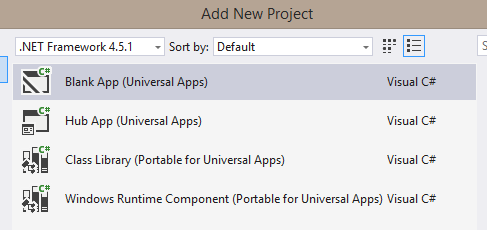
So first off I created a new blank Universal app:

Next installed the SignalR NuGet package into both app projects: install-package Microsoft.AspNet.SignalR.Client
In the Windows 8.1 Store app project XAML I added a simple bound TextBlock that will display the server messages:
<Page
x:Class="UpTimeUni.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UpTimeUni"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Viewbox>
<TextBlock Text="{Binding Uptime}">please wait...</TextBlock>
</Viewbox>
</Grid>
</Page>
I also added similar XAML in the Windows Phone 8.1 main page.
More...
SHARE:
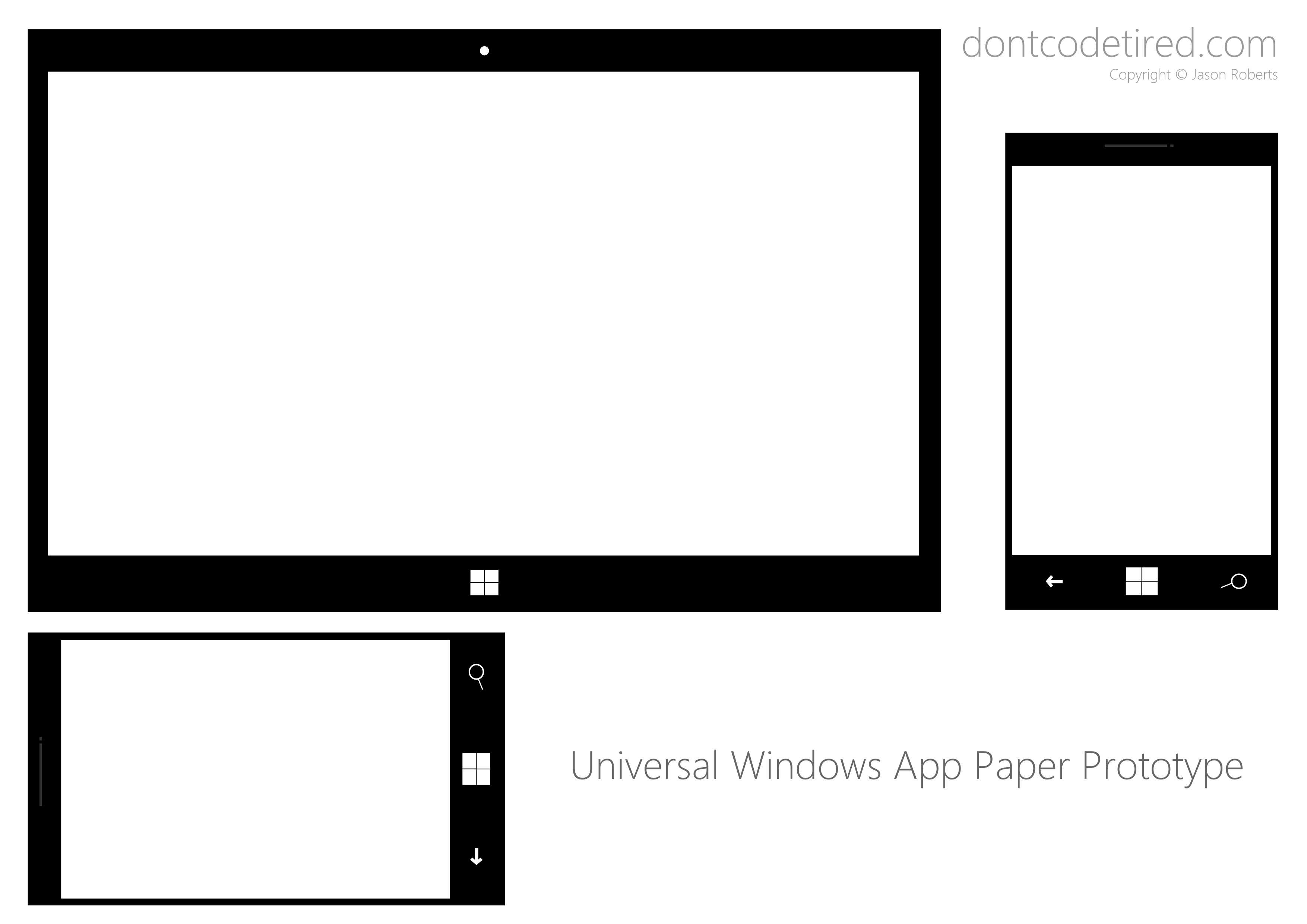
In honour of the announcement of universal Windows apps, I though I’d create a simple one page paper prototyping template to visualise what an app would look like on both a PC/tablet and a Windows Phone. This template compliments my previous Windows 8 paper prototypes.

SHARE:
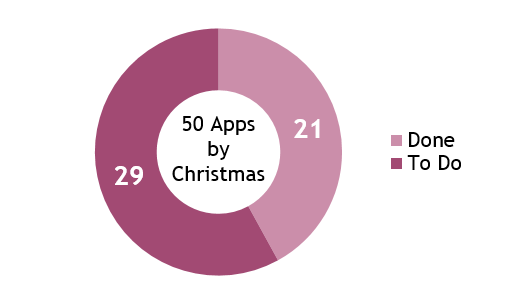
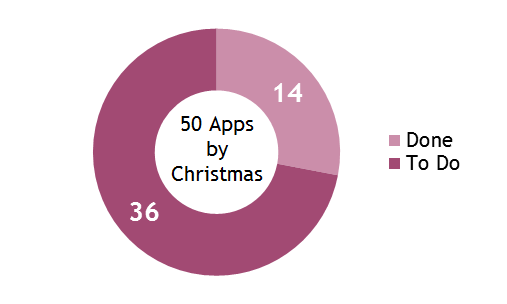
This article is part of the 50 Apps by Christmas series.

As part of the (Australian) Appreneur challenge, I created 6 apps – the same 3 apps, but for both the Windows Phone Store and the Windows 8.1 Store.
The 3 apps are:
- Lorem Ipsum Pro
- Say Stuff
- Sleepyhead Power Nap
These are each available in the Windows Phone store and Windows Store.
Say Stuff and Sleepyhead Power Nap both use text-to-speech capabilities which I’ve already written about. Both these apps were low in complexity so a simple code-behind model was used rather than any MVVM style.
More...
SHARE:
It seems that the back button is the latest hip thing to complain about with Windows Phone, with rumours about Microsoft dropping the hardware back button and then not.
As a Windows Phone app developer I absolutely do not want to have to add back buttons to all my pages in my apps – that would be horrible…
One of the other rumours is that physical buttons may no longer be required, but instead the Back, Start, and Search buttons could be made virtual and appear at the bottom of the actual touch screen itself. But if this were to happen, given that screen size and resolutions remain the same then it would have to mean that apps would have less vertical space to present themselves in. While this might work, and enable more manufacturers to make cheaper phones, I still like my Lumia hardware back button – perhaps higher-end handsets will continue with the hardware buttons.
SHARE:
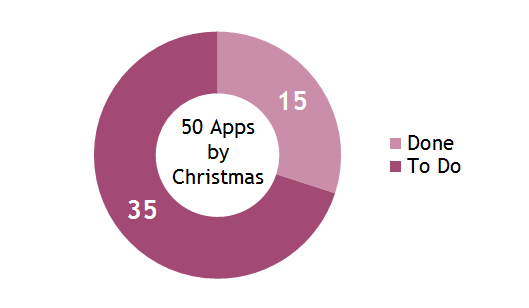
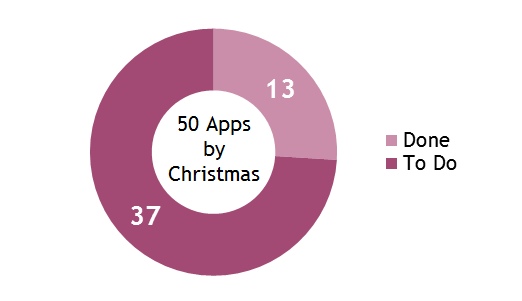
This article is part of the 50 Apps by Christmas series.

I was listening to episode episode 135 of the Windows Developer Show and an idea was discussed to help people generate an email template to send to companies who don’t yet have Windows Phone apps. So I made Where’s My Phone App?
More...
SHARE:
This article is part of the 50 Apps by Christmas series

Start Screen Splitter is a simple idea to help organise the tiles on the Windows Phone Start screen. The idea is to allow the user to create and pin wide tiles to vertically group tiles into different categories.
More...
SHARE:
If you have a TextBox control in your Windows Phone app, and you want to allow the user to enter text and then close the on-screen keyboard when the “enter key” is tapped you can do the following.
Simply set the focus to another (non TextBox) control such as the page itself.
Assuming the following XAML:
<TextBox Name="SplitterName" KeyUp="SplitterName_KeyUp"></TextBox>
In the event handler for SplitterName_KeyUp:
private void SplitterName_KeyUp(object sender, System.Windows.Input.KeyEventArgs e)
{
if (e.Key == Key.Enter)
{
this.Focus();
}
}
This code assumes the event handler is in the code-behind of the PhoneApplicationPage. The this.Focus(); statement sets the focus to the page itself, which causes the on-screen keyboard to close.
SHARE:
This article is part of the 50 Apps by Christmas series

Color Eye is a Windows Phone 8 app that creates colour schemes by sampling live data from the camera.

Working with Live Camera Data
As I’d not worked with the camera in a Windows Phone app before I needed to learn the basics. One of the best sources to get up to speed on a particular specific topic are the samples. I started with the Camera Grayscale Sample to learn how to “pump” the values from the camera and how to get an array of colour values.
More...
SHARE:
If you want to prevent the default action happening when a user presses the back button on a Windows Phone you can override the OnBackKeyPress method in your page. To prevent the default back behaviour (e.g. navigating to the previous app page) you can set the Cancel property of the CancelEventArgs to true.
The following code shows how to prevent the back button from navigating to the previous page if a UI element called “ShareChoices” is visible:
protected override void OnBackKeyPress(System.ComponentModel.CancelEventArgs e)
{
if (ShareChoices.Visibility == Visibility.Visible)
{
HideShareChoices();
e.Cancel = true;
}
}
When deciding to override (and cancel) the default back button behaviour, be sure that it’s sensible and intuitive to the user. Incorrect use may result in certification failure.
One use that I’ve seen is in data entry apps. On the main page, the back is intercepted and if there are unsaved data entry changes an “are you sure” dialog is displayed. You shouldn’t do this “are you sure you want to exit app” on apps where there is no loss of data if a user exits. In these cases this kind of “exit prompt” will be annoying and pointless to the user.
SHARE: