In a previous article I wrote about creating server side SignalR timer events.
As part of my learning of SignalR I wanted to see how easy it would be to create a Universal Windows app consuming these server side events.
So first off I created a new blank Universal app:

Next installed the SignalR NuGet package into both app projects: install-package Microsoft.AspNet.SignalR.Client
In the Windows 8.1 Store app project XAML I added a simple bound TextBlock that will display the server messages:
<Page
x:Class="UpTimeUni.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UpTimeUni"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Viewbox>
<TextBlock Text="{Binding Uptime}">please wait...</TextBlock>
</Viewbox>
</Grid>
</Page>
I also added similar XAML in the Windows Phone 8.1 main page.
More...
SHARE:
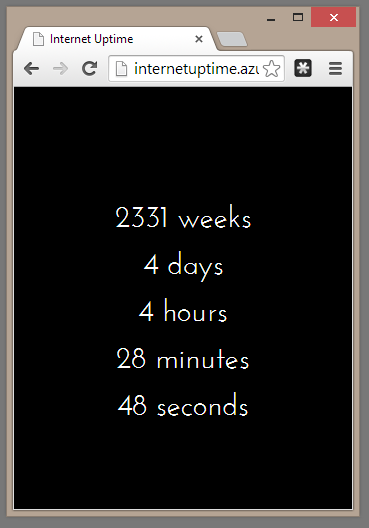
I thought it would be fun to create an “Internet uptime” page that you can see live here on Azure Websites. It shows how long the Internet (since ARPANET) has been around for.

Creating a Class that can be Managed by ASP.NET
The HostingEnvironment.RegisterObject method can be used to register an instance of an object that has its lifetime managed by the hosting environment.
To register an object it must implement the IRegisteredObject interface.
This interface defines a Stop method which gets called when ASP.NET needs to shutdown the app domain.
So, in the application start we can create an instance of our class and register it:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
HostingEnvironment.RegisterObject(new BackgroundUptimeServerTimer());
}
Creating a SignalR Hub to Send Messages from the Server to Client
Next we create a SignalR hub and the HTML.
So the hub class is called UptimeHub:
public class UptimeHub : Hub
{
}
We can get the server to call a client JavaScript method called “internetUpTime” in the HTML page and have this client code display the what’s been sent from the server timer.
The following shows the complete HTML for the page. Notice the “hub.client.internetUpTime = function (time) …” this function will get executed every time our server timer event fires.
More...
SHARE:
So I was toying with an idea using SignalR on Azure.
In the client code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Internet Uptime</title>
</head>
<body>
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<script src="/signalr/hubs"></script>
<script>
$(function () {
var hub = $.connection.uptimeHub;
$.connection.hub.start();
hub.client.internetUpTime = function (time) {
$('body').text(time);
};
});
</script>
</body>
</html>
So when the server sends an “internetUpTime” message, the <body> is being set to the content of the string sent from the server.
More...
SHARE: