So I was toying with an idea using SignalR on Azure.
In the client code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Internet Uptime</title>
</head>
<body>
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<script src="/signalr/hubs"></script>
<script>
$(function () {
var hub = $.connection.uptimeHub;
$.connection.hub.start();
hub.client.internetUpTime = function (time) {
$('body').text(time);
};
});
</script>
</body>
</html>
So when the server sends an “internetUpTime” message, the <body> is being set to the content of the string sent from the server.
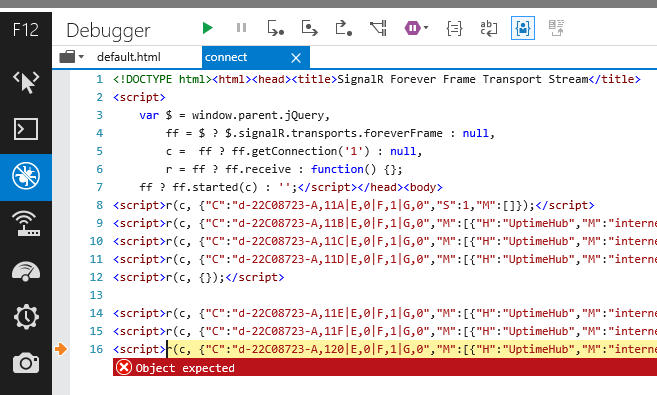
Locally this worked in IE11, Firefox and Chrome, but when published to Azure Websites, IE11 no longer worked:

So I wrote the following Tweet:

“It's disappointing that Azure Website hosted SignalR works in ffox and chrome but not EI10 - getting Forever Frame Transport Stream errors” (With a typo for IE10 when instead it should have been IE11). [Since deleted]
Now I try and make a point of keeping positive on Twitter and in general try to apply the old adage “if you’ve got nothing nice to say then don’t say anything at all”. I don’t always succeed, but this is my intent. At best I try not to be mean to people.
To fix the error occurring in IE11 I found out that the following change to the client code worked:
$.connection.hub.start({ transport: ['webSockets', 'serverSentEvents', 'longPolling'] })
Alternatively, by not setting the <body> and instead writing the message to a <div> there was no longer an error in IE11:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Internet Uptime</title>
</head>
<body>
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.1.0.min.js"></script>
<script src="/signalr/hubs"></script>
<script>
$(function () {
var hub = $.connection.uptimeHub;
$.connection.hub.start();
hub.client.internetUpTime = function (time) {
$('#message').text(time);
};
});
</script>
<div id="message">please wait...</div>
</body>
</html>
It’s all too easy to shoot off 140 characters of negativity into the world…
This also got me thinking about my subconscious suspicion of IE11 being the problem, certainly when you look down the list of IE11 v FF v Chrome feature support IE11 does pretty well; there are some things it doesn’t support, but then there are areas where it’s leading.
It’s really interesting how these subconscious prejudices can build up over time and the importance of being open to continually re-evaluate things.
(In a future post I’ll write up in more detail about implementing a “server timer” and pushing these timed messages out to clients with SignalR)
SHARE: