If you’ve released a Windows Store app and you want to actually use the released version yourself on the same machine you develop the app on, running the dev version from Visual Studio may overwrite the real Store-installed version.
As a workaround you can edit some files to change the package name so when you run it in dev it won’t override the store version. But you need to remember to change back when you release next version.
A while ago I came across a post using various steps to achieve this but it seem a bit complex an involved additional targets, etc.
So I hacked together my own utility: CohabitStoreApp.
It’s a low tech utility that you add as a pre-build step in your Store App project and it does 2 things:
- In DEBUG config, adds LOCALDEV to package identity and changed background color to red
- in non-DEBUG config removes LOCALDEV from package identity and restores background color
Check out the example app and the readme for more info.
SHARE:
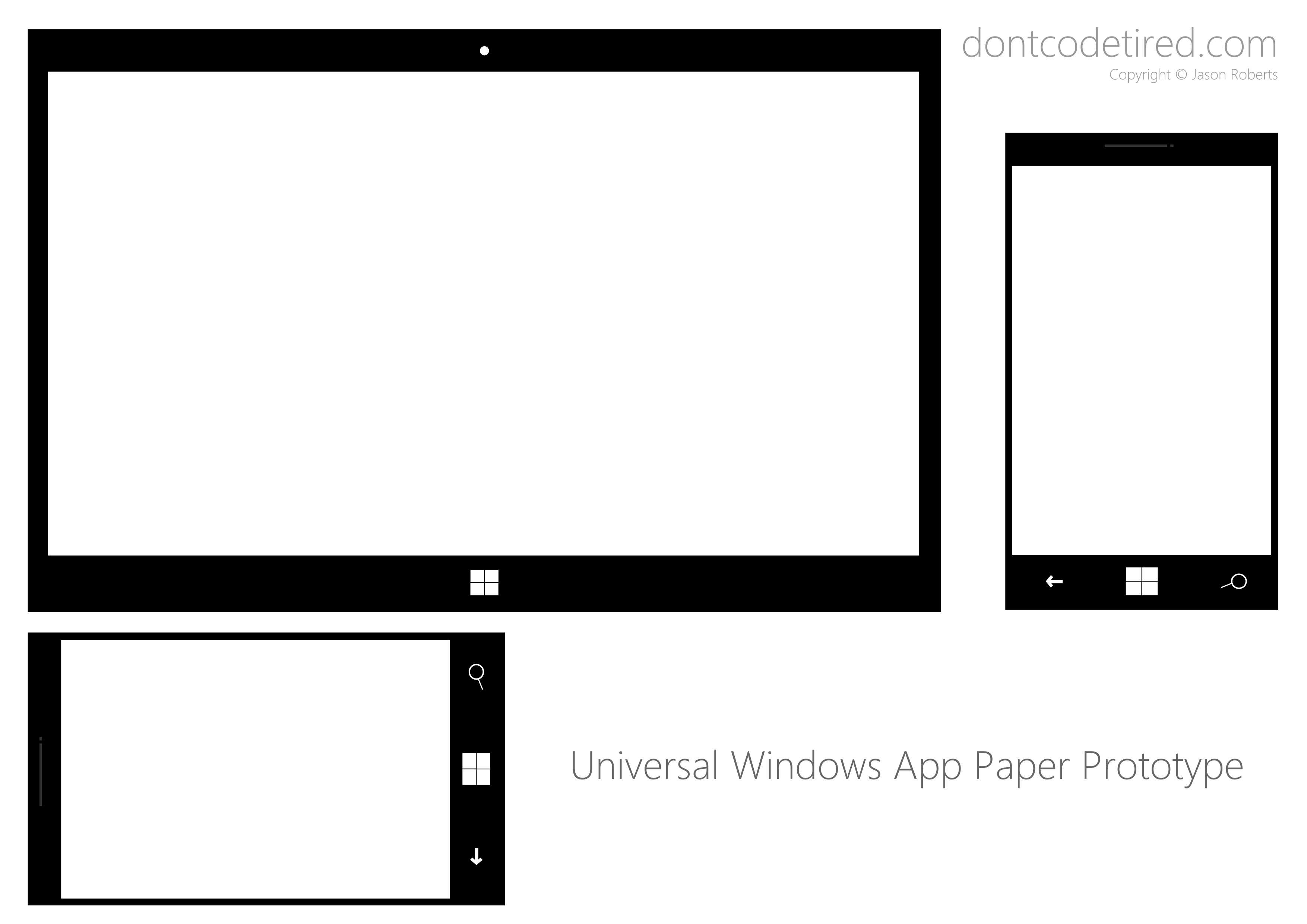
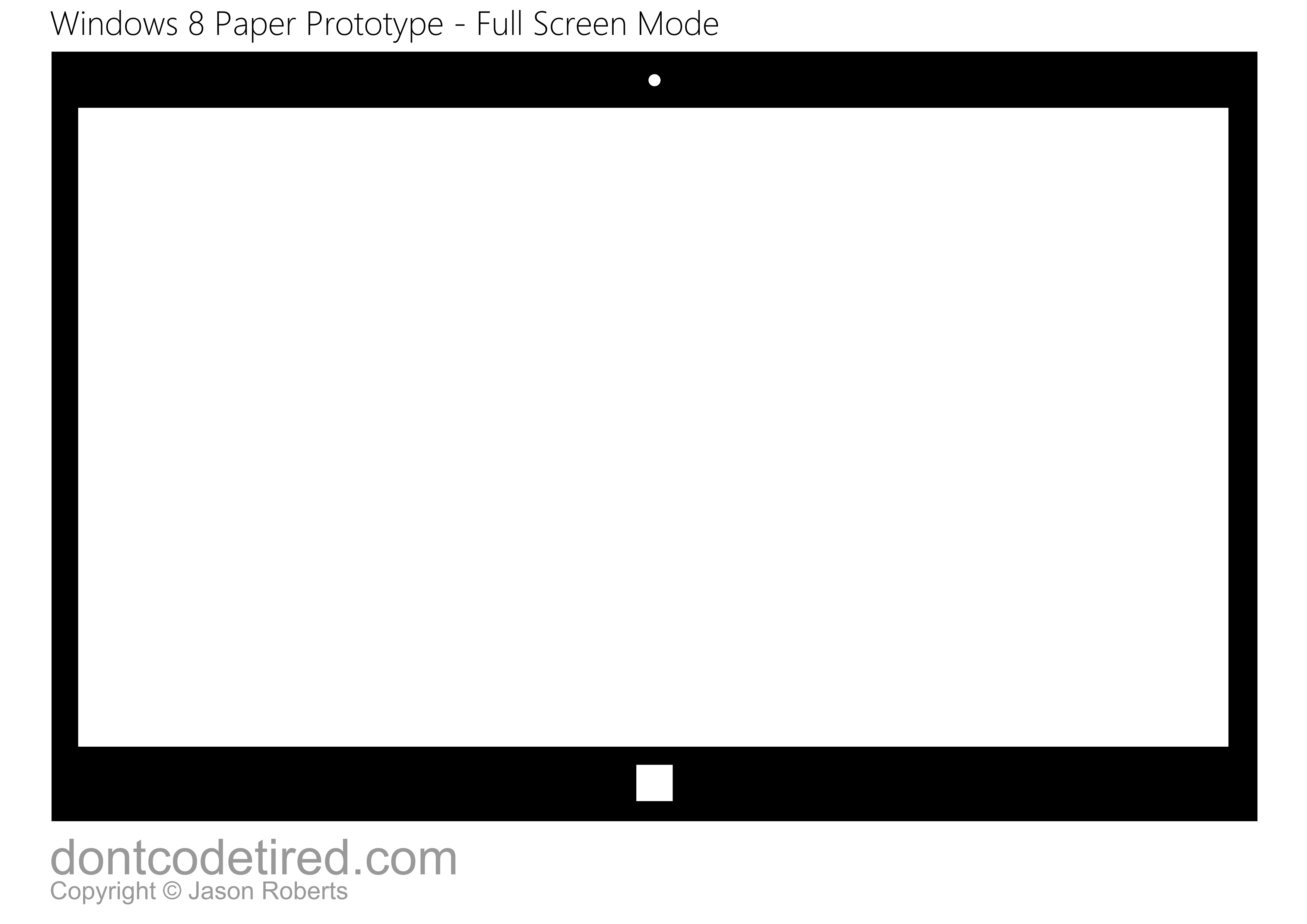
In honour of the announcement of universal Windows apps, I though I’d create a simple one page paper prototyping template to visualise what an app would look like on both a PC/tablet and a Windows Phone. This template compliments my previous Windows 8 paper prototypes.

SHARE:
Currently the Timer class is not available when targeting both Windows Phone 8 and Windows 8 Store Apps.
For the app I’m building I want the MVVMLight PCL ViewModel to update a property every second – the databound View then simply updates itself.
One solution is to implement your own Task based Timer as described in this Stack Overflow article.
Another approach could be to make use of Reactive Extensions Observable.Interval method to create a sequence that updates every n-seconds.
First off add the Reactive Extensions NuGet package to your PCL project.
Next, in the ViewModel constructor (or command, etc.) create the interval stream and then tell it to execute a method every second:
var timer = Observable.Interval(TimeSpan.FromSeconds(1)).DistinctUntilChanged();
timer.ObserveOn(SynchronizationContext.Current).Subscribe(TimerTick);
I’m using SynchronizationContext.Current because the TimerTick method (below) updates the ViewModel property, without this there is a thread access problem.
So the TimerTick method ends up being called every second and simply updates the (MVVMLight) TotalTimeLeft property:
private void TimerTick(long l)
{
TotalTimeLeft = DateTime.Now.Second.ToString();
}
I’m not an expert on Rx so there may be a better way of using it in this instance (or some potential hidden problems) but it’s working in the app so far (and on ARM Surface RT)…
It’s however cool to know that Rx has portable class library support.
Any Rx experts feel free to comment on a better way :)
SHARE:
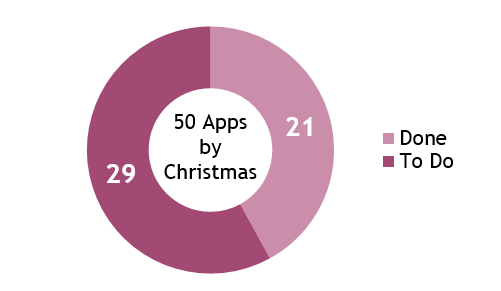
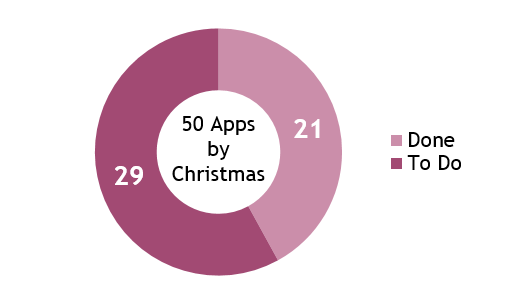
So I’ve been running this series: 50 Apps by Christmas.
Currently I’ve got 29 new apps to create before Christmas 2013 (next week).

As I’m not going to hit this (my book has been a higher priority) I’ve decided to roll it up into a new self-challenge: 100 Apps By Christmas 2014, I’m going to call it “A Year Of Apps”.
This means I’ve effectively got to develop 71 new apps in about 53 weeks!!
One way I’m going to do this is to (by default) dual target apps for both Windows Phone and Windows Store – I count them as separate apps. By leveraging Portable Class Libraries for view models and shared code and by creating my “starter template” in Visual Studio 2013 I hope to decrease app dev times. I also intend to do some work around automating app icon design, about pages, etc. to further reduce “boilerplate” work. Hopefully I’ll be able to evolve these and release them as open source tools :)
SHARE:
This article is part of the 50 Apps by Christmas series.

As part of the (Australian) Appreneur challenge, I created 6 apps – the same 3 apps, but for both the Windows Phone Store and the Windows 8.1 Store.
The 3 apps are:
- Lorem Ipsum Pro
- Say Stuff
- Sleepyhead Power Nap
These are each available in the Windows Phone store and Windows Store.
Say Stuff and Sleepyhead Power Nap both use text-to-speech capabilities which I’ve already written about. Both these apps were low in complexity so a simple code-behind model was used rather than any MVVM style.
More...
SHARE:
These are updated paper prototyping templates for Windows 8.1 Store apps.
The changes from the previous 8.0 versions are mostly to do with the removal of snapped and filled modes in Windows 8.1 Store apps; there are new versions for the new default minimum width of 500px and also for the optional minimum width of 320px.

More...
SHARE:
Windows 8.1 adds the ability to perform text to speech using the Windows.Media.SpeechSynthesis namespace.
As a basic example, to say “Hello World” in the default voice:
var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer();
Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello World");
var mediaElement = new MediaElement();
mediaElement.SetSource(stream, stream.ContentType);
mediaElement.Play();
You can specify a different speech voice by setting the SpeechSynthesizer’s Voice property.
To get a list of all the installed speech synthesis engines voices that are on the local machine, you can use the SpeechSynthesizer.AllVoices property.
In the example below, we loop through all the installed voices, and ask them to say “Hello World” followed by their names (DisplayName).
var synth = new SpeechSynthesizer();
foreach (var voice in SpeechSynthesizer.AllVoices)
{
synth.Voice = voice;
var text = "Hello World, I'm " + voice.DisplayName;
var stream = await synth.SynthesizeTextToStreamAsync(text);
var me = new MediaElement();
me.SetSource(stream, stream.ContentType);
me.Play();
await Task.Delay(3000);
}
SHARE:
With Windows 8.1, font characters (glyphs) can now contain coloured layers.
In a Windows 8.0 app, this XAML:
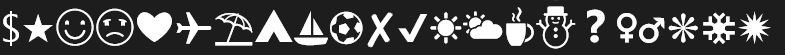
<TextBlock>$★☺☹❤✈⛱⛺⛵⚽✘✔☀⛅☕⛄❓♀♂❋❄✹</TextBlock>
Will produce the following (black and white) characters:

In Windows 8.1 this behaviour is different by default.
More...
SHARE:
Windows 8.1 allows users to resize Windows more freely than Windows 8.0.
In Windows 8.0 there was the concept of snapped, filled and full screen viewstates. These concepts are no more in Windows 8.1 apps.
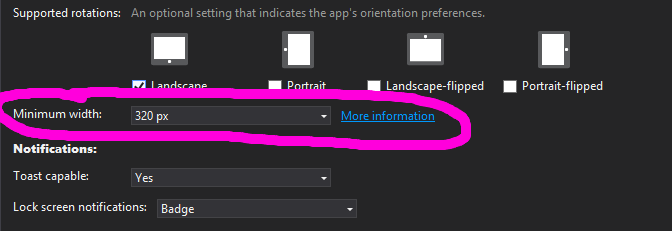
By default, Windows 8.1 apps have a minimum default width of 500px wide. This can be overridden and changed to 320px wide by setting it in the Package.appxmanifest file:
<ApplicationView MinWidth="width320" />
You can also use the designer:

Depending on how you designed your app you may have more or less work to do; for example if you used a lot of fixed widths and positions you may have to adopt a more “responsive” layout strategy. If your existing app is more or less responsive already then you’ll probably have less work to do.
More...
SHARE:
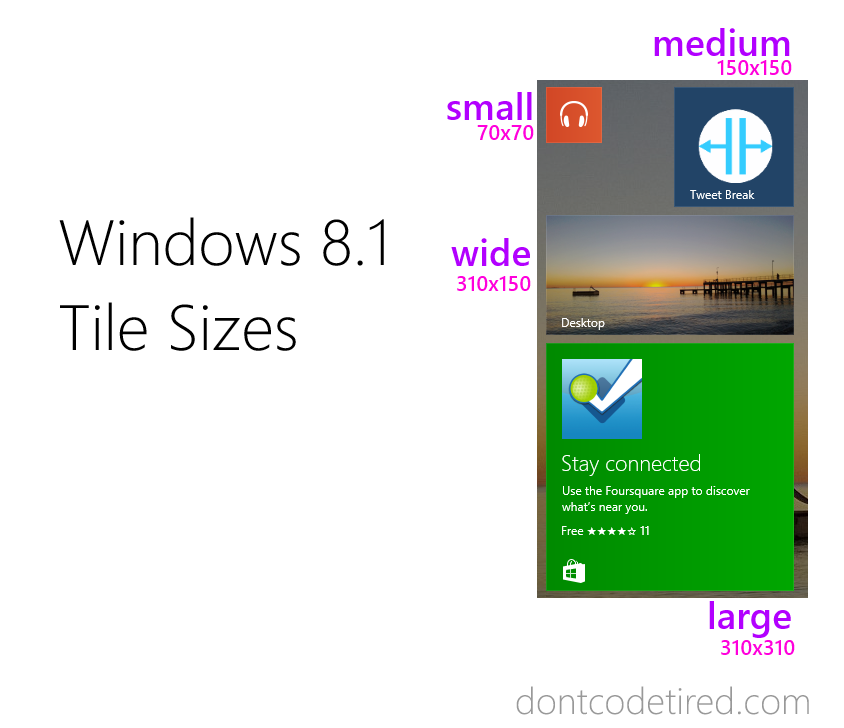
Windows 8.1 introduces two new tile sizes (small and large).
This illustration shows the differences and the new names (small, medium, wide, and large).

For more info check out this MSDN article.
SHARE: