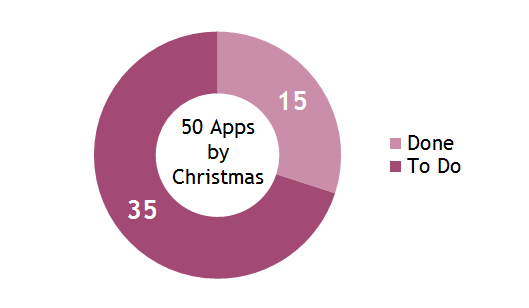
This article is part of the 50 Apps by Christmas series.

I was listening to episode episode 135 of the Windows Developer Show and an idea was discussed to help people generate an email template to send to companies who don’t yet have Windows Phone apps. So I made Where’s My Phone App?
More...
SHARE:

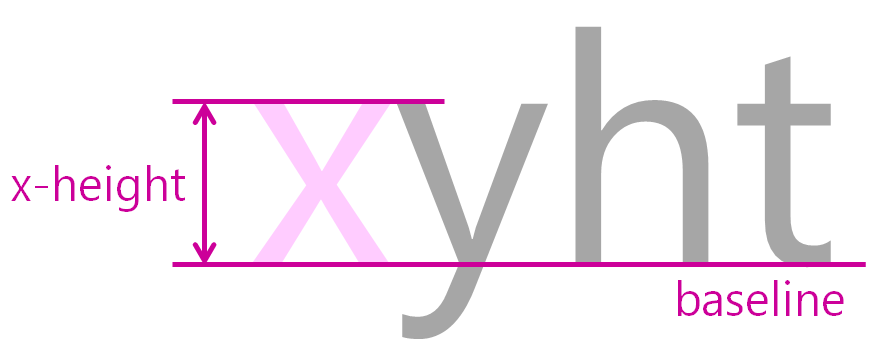
The baseline is like an imaginary invisible line upon which letters appear to sit.
More...
SHARE:
There's a lot of negativity sometimes in our profession, just take a look in your Twitter stream.
The tools we use aren't absolutely 100% without imperfection; the vendors of the tools we use don't always go in the direction we want them to; and sometimes the things we invest time in learning go away and it's beyond our control.
We are change
It's amazing to me how many developers seem to hate Windows 8, even to the point of wanting to install start button replacement tools. And that's ok, it’s a personal choice. For me, Windows 8 is the best operating system I've ever used. Another example was the "Visual Studio menus are shouting at me!", for the record I didn't "fix" this "problem" as it didn't bother me. But I know some developers who really hated it.
Perhaps because we are agents of change, we don't like not being in control of change.
I think we're living in a golden age of software development
We have amazing (if imperfect) tools, Visual Studio is great and we have some awesome open source libraries that are super easy to install via NuGet.
Between my Windows Phone and Windows Store apps I've had almost 28,000 downloads. More than downloads though, that's 28,000 people’s lives that I've touched, even if it’s in a small way.
I can have an idea, and within an hour have a prototype running on my touch screen Lumia phone, or my SurfaceRT tablet. This is amazing, really it is, and I take it for granted sometimes.
This doesn't mean we shouldn't highlight problems or disagree with the strategies of our tools vendors. When we do, we can drop f-bombs and call "them" idiots and create more negativity in our profession; or we can call things out with respect and with hope for the future.
It's our community, we get to decide how it feels...
SHARE:
Just hacked this JavaScript together to calculate the total number of downloads of Windows Store apps.
var totalDownloads = 0;
$("span:contains('Downloads')").siblings().each(function( index ) {
var noCommas = $( this ).text().replace(',','');
totalDownloads += parseInt(noCommas);
});
console.log(totalDownloads);
Just go to your Dashboard in your Windows Dev Center and open your browsers developer tools and paste it into the JavaScript console.
I’m sure there’s nicer looking JavaScript to do this!
SHARE:
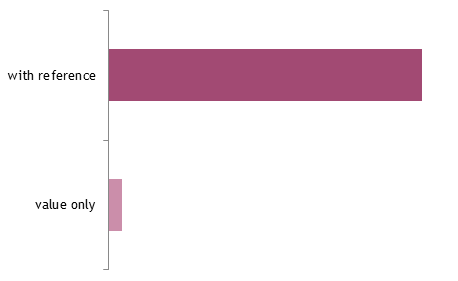
The equality performance of struct equality comparisons can be improved by overriding .Equals(). This is especially true if the structs we are comparing contain reference type fields.
By default, the equality of structs is automatically determined by doing a byte-by-byte comparison of the two struct objects in memory – only when the structs don’t contain any reference types. When the structs contain reference type fields then reflection is used to compare the fields of the two struct objects which results in slower performance.
This chart show the relative performance of the default equality of a struct that contains only value types against a struct that also contains a reference type:

More...
SHARE:
To help people get started with xUnit.net and as an accompaniment to my Pluralsight xUnit.net training course I thought I’d create a cheat sheet showing common assert methods and attributes. Hopefully will be of use :)
More...
SHARE:
I recently saw this notice in a local grocery store window:

So it’s pretty ugly from a purely aesthetic point of view.
But more than that, I don’t feel that it effectively communicates the message.
Rather than just making it look prettier (which would be pretty easy given it’s current state) it’s good to first think about the problem it’s trying to solve.
More...
SHARE:
My latest Pluralsight course on the xUnit.net testing framework has just been released.
Course Description
Learn the latest in unit testing technology for C#, VB.NET (and other .NET languages) created by the original inventor of NUnit.
xUnit.net is a free, extensible, open source framework designed for programmers that aligns more closely with the .NET platform.
You can check it out now on Pluralsight.com.
You can start watching with a Pluralsight free trial.


SHARE:
Affordance is a design property of a physical thing that suggests how it should be used. A ball affords rolling. A door handle affords pulling.
Whilst you can roll a cube, the physical properties of a cube less afford rolling than a ball. A ball better affords rolling than a cube.
You can push a door handle, but a door handle better affords pulling than pushing.
More...
SHARE:
We can create generic classes such as:
class ThingWriter<T>
{
public void Write(T thing)
{
Console.WriteLine(thing);
}
}
Here we’re defining a generic class, then using the type T as a method parameter in the Write method. To use this class we’d write something like:
var w = new ThingWriter<int>();
w.Write(42);
We don’t however have to be working in a generic class to make use of generic methods.
More...
SHARE: