The FeatureToggle project has been moved to:
https://github.com/jason-roberts/FeatureToggle
The documentation will be moved shortly and a NuGet package will also be available soon...
SHARE:
Introducing MoqaLate
Whilst I love developing apps for Windows Phone 7, the testing aspect is hard! I'm a TDD-er by default and it's such a pain to have to hand roll my own mock objects.
So I created MoqaLate.
It's an alpha version but is usable now.
Not sure framework is the right term but it's something that generates mocks from your interfaces.
Add to existing project from NuGet:
PM> Install-Package MoqaLate
Read more about the project.
Download an example solution.
Read (currently very basic!) documentation.
View on NuGet.org
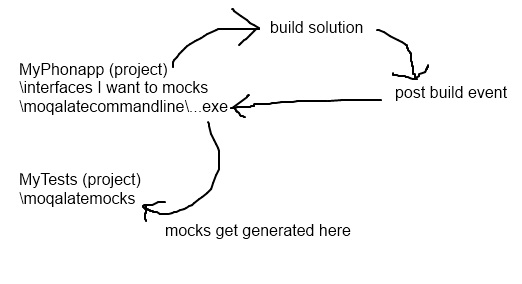
Awesome overview diagram :)

SHARE:
Rather than pushing Git to AppHarbor, you can create a (free) Mercurial repo on Bitbucket, grant read permissions to an AppHarbor user, set up a Bitbucket push to an AppHarbor build URL, then when you push to Bitbucket, AppHarbor will automatically pull your changes, build your app, run unit tests and auto deploy. Phew, long sentence :)
http://support.appharbor.com/kb/api/integrating-with-bitbucket
SHARE:
If you want a quick way to create a product page for your Windows 7 App, this is a nice starter page by Nick Harewood.

View a live sample or get more info and download.
SHARE:
Sometimes you want to tell the view to play an animation (Storyboard). One simple way to do this is to define a StartStoryboardMessage class, populate this with the name of a Storyboard to play, then send it to the Messenger.
public class StartStoryboardMessage
{
public string StoryboardName { get; set; }
public bool LoopForever { get; set; }
}
In the viewmodel when you want to tell the view to play an animation:
Messenger.Default.Send(new StartStoryboardMessage { StoryboardName = "TimerFinAnimation",LoopForever=true });
The view (i.e. in the code-behind) registers for these messages:
Messenger.Default.Register<StartStoryboardMessage>(this, x => StartStoryboard(x.StoryboardName, x.LoopForever));
...
private void StartStoryboard(string storyboardName, bool loopForever)
{
var storyboard = FindName(storyboardName) as Storyboard;
if (storyboard != null)
{
if (loopForever)
storyboard.RepeatBehavior = RepeatBehavior.Forever;
else
storyboard.RepeatBehavior = new RepeatBehavior(1);
storyboard.Begin();
}
}
SHARE:
You should double-check the license terms for these before using in your apps.
500 Metro Style WP7 Icons
WP7 Icon Pack
105 Extra Icons
SHARE:
With MVVM Light you can get into a situation where you code-behind's message handler gets called multiple times.
If the ctor for the view is registering for a message then the every time the view loads another subscription will be added; then when the message is sent the are effectively 2 'listeners' which end up executing the registered Action method multiple times.
One solution to this is to make sure you un-register when the view unloads.
The example below shows the code-behind for a simple settings page that registers for a DialogMessage in the ctor, and un-registers when the page is done with.
public partial class Settings : PhoneApplicationPage
{
public Settings()
{
InitializeComponent();
Messenger.Default.Register<DialogMessage>(this, DialogMessageHandler);
}
private void DialogMessageHandler(DialogMessage message)
{
var result = MessageBox.Show(message.Content, message.Caption, message.Button);
message.ProcessCallback(result);
}
private void PhoneApplicationPage_Unloaded(object sender, RoutedEventArgs e)
{
Messenger.Default.Unregister(this);
}
}
SHARE: