If you are display a set of images that potentially will take a while to be returned from the server (for example if pulling them out of a database via an .axd or .ashx) you can use css to to display a loading animation.
For example if you have a page of images using something like:
<img class='advertImage' alt="Car photo" src="AdvertImages.ashx?AdvertID=xxxx" width="250" height="187" />
You can define css as:
.advertImage
{
background-position: center center;
background-repeat: no-repeat;
background-image: url('../img/wait.gif');
}
This css is saying "use wait.gif image as the background of the img element, put it in the centre and have only one (i.e. no-repeat)".
One of the problems is that while the image is loading some browsers (e.g. Firefox) will display the alt description and an empty image icon in addition to the loading animation which looks pretty ugly - hence the quick and dirty.
SHARE:
Rather than defining many JavaScript 'constants', e.g.
var CONST_DAY_OF_WEEK_MONDAY = 1;
var CONST_DAY_OF_WEEK_MONDAY = 2;
var CONST_DAY_OF_WEEK_MONDAY = 3;
etc.
You can alternatively declare:
var daysOfWeek= { monday: {}, tuesday: {}, wednesday: {} }; // etc.
And then you can use instead of integer constants, for example a function to alert if a day is Monday:
function alertMondays(today){
if (today == daysOfWeek.monday)
alert('Bad case of the Mondays');
}
SHARE:
If you are storing images in a SQL Server database you can use the following statement to insert data into a BLOB field (e.g. varbinary(max) ) of a table (Sql Server 2005+):
Assuming a table called AdvertImage with an identity col ("ID") a foreign key column ("FK_Advert") and a varbinary(max) col "JPEGImageData"; you could use the following SQL to insert a new row with the image "C:\motoimage\1.1.JPG" being loaded into the JPEGImageData and setting FK_Advert to 12345:
INSERT AdvertImage
(
FK_Advert,
JPEGImageData
)
SELECT 12345, JPEGImageData.*
FROM OPENROWSET
(BULK 'C:\motoimage\1.1.JPG', SINGLE_BLOB) JPEGImageData
MSDN Link
Sidenote: everyone seems to have a different opinion on storing images (BLOBs) in a database, unfortunately a lot of the time the opinions are written in stone "never store images in the database, always just store the filename to the image on disk", etc. Like any problem you should weight up all the factors such as image size, read vs write volume, will be using a web farm (if so will the images stored on web server need replicating every time one is inserted or changed), how many users, criticality of db image references (e.g. medical images, etc)
There is a good MSDN article covering choice of BLOB types and considerations.
SHARE:
You can use Microsoft Service Trace Viewer (SvcTraceViewer.exe) to help diagnose problems with connections to your WCF services.
For example, if calling WCF service from the client using AJAX (or maybe AJAJ for JSON!) you might get a 500 Server Error, you set a breakpoint in you service but that is never hit, using SvcTraceViewer.exe you can attempt to get some more info.
Add the following to your app\web.config:
<system.diagnostics>
<sources>
<source name="System.ServiceModel" switchValue="Verbose,ActivityTracing"
propagateActivity="true">
<listeners>
<add type="System.Diagnostics.DefaultTraceListener" name="Default">
<filter type="" />
</add>
<add name="ServiceModelTraceListener">
<filter type="" />
</add>
</listeners>
</source>
<source name="System.ServiceModel.MessageLogging" switchValue="Verbose,ActivityTracing">
<listeners>
<add type="System.Diagnostics.DefaultTraceListener" name="Default">
<filter type="" />
</add>
<add name="ServiceModelMessageLoggingListener">
<filter type="" />
</add>
</listeners>
</source>
</sources>
<sharedListeners>
<add initializeData="MyWCFTraceLog.svclog"
type="System.Diagnostics.XmlWriterTraceListener, System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
name="ServiceModelTraceListener" traceOutputOptions="Timestamp">
<filter type="" />
</add>
<add initializeData="MyWCFTraceLog.svclog"
type="System.Diagnostics.XmlWriterTraceListener, System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"
name="ServiceModelMessageLoggingListener" traceOutputOptions="Timestamp">
<filter type="" />
</add>
</sharedListeners>
<trace autoflush="true" />
</system.diagnostics>
You can then launch SvcTraceViewer.exe from the Visual Studio command prompt, File-->Open and choose the log file (MyWCFTraceLog.svclog in the above config). You can supply a full path to the log file, e.g.:
<add initializeData="c:\temp\MyWCFLogFiles\MyFooApp\MyWCFTraceLog.svclog"
SHARE:
If you have service reference (e.g. to an AJAX Enabled WCF Service) in your ScriptManager (or ToolkitScriptManager):
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="~/MotoService.svc" />
</Services>
</asp:ToolkitScriptManager>
and your are using an external JavaScript file you can enable JavaScript intellisense by adding the following 2 lines to the top of your .js (replacing ~/MotoService.svc with the path to your own service):
/// <reference name="MicrosoftAjax.js" />
/// <reference path="~/MotoService.svc" />
SHARE:
http://www.ajaxload.info/
Aimed at use to display visual clue while an AJAX request is underway - you can choose fore\back\transparent, eg:

SHARE:
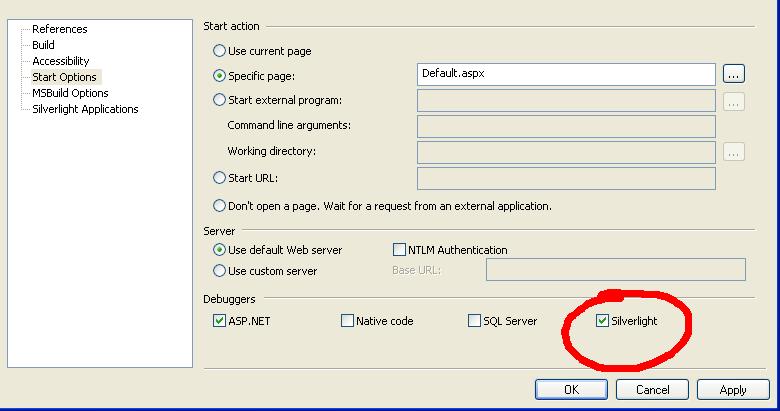
This can happen, sometimes fixed by re-installing VS or installing VS 2008 SP1. In this case it seems Javascript breakpoints do not seem to work in Visual Studio 2008 when Silverlight debugging is enabled, if you un-check the Silverlight option in the debuggers section, the JavaScript breakpoint will now be hit. Not sure if it's by design or a bug...

SHARE: