Introduction
One of the challenges with the idea of having separate developer and designers is how to allow the developers to write code while at the same time designers are working on the UI.
The goal is to give designers working in Expression Blend some sample data that they can data-bind to, that will match the runtime data items without requiring additional build scripts\etc.
The Model-View-ViewModel (MVVM) design pattern is a popular way to architect a SL\WPF app to provide separation of concerns, testability, etc. This article assumes a basic understanding of the MVVM pattern.
Getting Started - Defining The ViewModel
We create an interface to define out ViewModel (we can do this for every distinct view in the application). Before we do this though, we need something to represent our model data, for example a person:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
Next we can define our ViewModel interface to allow the user to edit a person's details, the idea is that our view (our XAML user control) will be bound to a class that implements this interface. All data and operations are provided by the ViewModel, i.e. the view has no direct contact with the model.
public interface IEditPersonDetailsViewModel
{
Person PersonToEdit { get; set; }
}
It is this interface that allows both the designer and developer to work with a single common, well-defined set of data items.
Creating Some Design-Time Data
Now we have defined what data our view will have access to, we can proceed to provide the designer with some sample data to work with.
Remember that one of the goals for us to be able to run the application without having to modify configurations or have extra scripts, i.e. we want our app to provide a 'real' ViewModel at runtime, but a 'dummy' one to the designer in Blend. One way of providing this to to implement a version of the Service Locator design pattern:
public class ViewModelServiceLocator
{
public IEditPersonDetailsViewModel GetEditPersonDetailsViewModel
{
get
{
return new EditPersonDetailsViewModel_DesignTime();
}
}
}
The GetEditPersonDetailsViewModel property (by using a property we can bind to it in Blend) at the moment always returns an instance of EditPersonDetailsViewModel_DesignTime, we will modify this shortly.EditPersonDetailsViewModel_DesignTime is defined as:
public class EditPersonDetailsViewModel_DesignTime : IEditPersonDetailsViewModel
{
public EditPersonDetailsViewModel_DesignTime()
{
PersonToEdit = new Person()
{
Name="Mr Design Time Data",
Age=44
};
}
#region IEditPersonDetailsViewModel Members
public Person PersonToEdit { get; set; }
#endregion
}
It is an instance of this class will provide the design time data in Blend.
Binding to Design-Time Data in Blend
(You can download a trial copy of blend from Microsoft.)
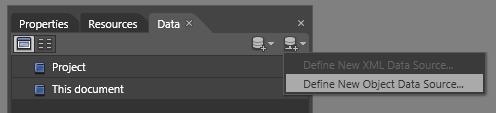
Open your project in blend and on the Data tab choose "Define New Object Data Source...".

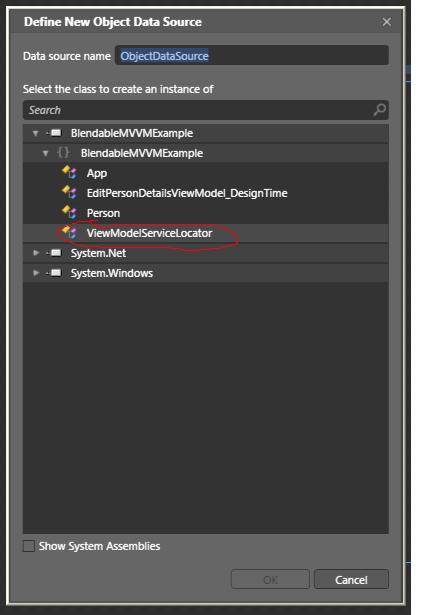
Select our ViewModelServiceLocator class and click OK.

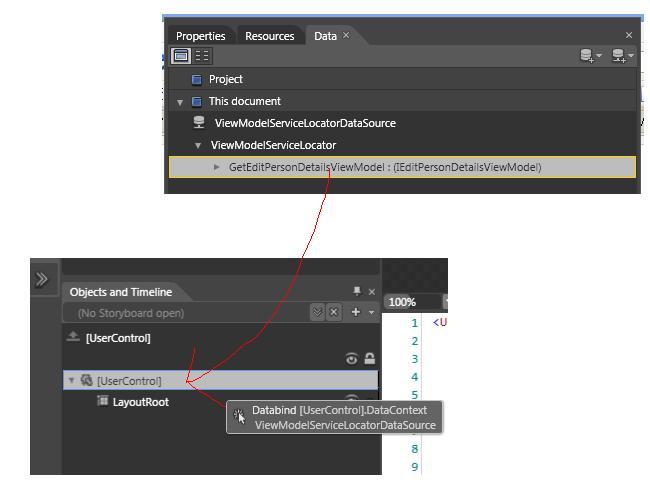
Now we bind our usercontrol to an instance of ViewModelServiceLocator, you can do this by dragging from the data tab to [UserControl] in the Objects and Timeline pane:

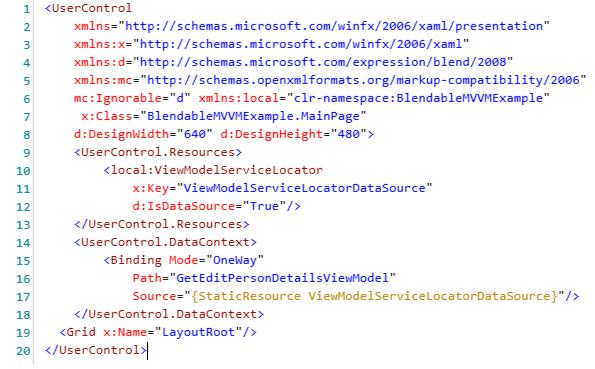
If you look at the xaml this creates, it's basically setting the DataContext of the entire user control to the return value of the GetEditPersonDetailsViewModel property.

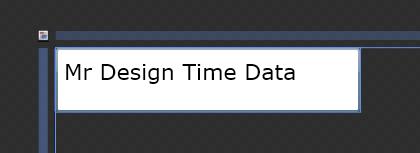
Now the designer can (for example) bind a textbox to the person name:

So now we have a design time ViewModel bound in Blend. If we run the app now, we would get the design time ViewModel at runtime, so the next step is to provide a 'real' ViewModel at runtime.
Providing a Runtime ViewModel
First we define our ViewModel to be used at runtime (with a hard-coded person for illustration purposes):
public class EditPersonDetailsViewModel : IEditPersonDetailsViewModel
{
public EditPersonDetailsViewModel()
{
PersonToEdit = new Person()
{
Name="Mr Runtime Data",
Age=22
};
}
#region IEditPersonDetailsViewModel Members
public Person PersonToEdit{ get; set;}
#endregion
}
We can then modify our ViewModel service locator to provide our runtime version:
public class ViewModelServiceLocator
{
public IEditPersonDetailsViewModel GetEditPersonDetailsViewModel
{
get
{
if (System.ComponentModel.DesignerProperties.IsInDesignTool)
return new EditPersonDetailsViewModel_DesignTime();
else
return new EditPersonDetailsViewModel();
}
}
}
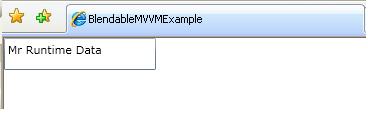
When we run the app we get our runtime version:

In a real situation you could pass in the Person to be editied to the runtime viewmodel constructor and possibly use Dependency Injection to provide the dependency.
Adding Dependency Injection to the Service Locator
We can add another layer of abstraction by having the service locator delegate to a DI framework. The examples below are from another project which uses Ninject to provide DI.
public class ViewModelServiceLocator
{
public IMainViewModel GetMainViewModel
{
get
{
return KernelHost.Kernel.Get<IMainViewModel>();
}
}
public IAddNewWeightViewModel GetAddNewWeightViewModel
{
get
{
return KernelHost.Kernel.Get<IAddNewWeightViewModel>();
}
}
public IPersonDetailsViewModel GetPersonDetailsViewModel
{
get
{
return KernelHost.Kernel.Get<IPersonDetailsViewModel>();
}
}
}
public static class KernelHost
{
static IKernel _kernel;
static KernelHost ()
{
_kernel = new StandardKernel(new DI.StandardNInjectModule());
}
public static IKernel Kernel
{
get
{
return _kernel;
}
set
{
_kernel = value;
}
}
}
public class StandardNInjectModule : StandardModule
{
public override void Load()
{
// For normally injected IModel resolve using the instance provided by factory
Bind<IModel>().ToFactoryMethod<IModel>(ModelFactory.Get);
// For when a new IModel is required (and explicitly not required from thefactory)
Bind<IModel>().To<Model>().Only(When.Context.Variable("createNewNotFromFactory").EqualTo(true));
Bind<IModelStore>().To<IsolatedStorageModelStore>();
Bind<IModelLoader>().To<ModelLoader>();
Bind<IPerson>().To<Person>().WithArgument<string>("name", "No Name Specified").WithArgument<double>("heightCm",150);
Bind<IBMICalculator>().To<BMICalculator>().Using<SingletonBehavior>();
Bind<IWeightRecord>().To<WeightRecord>();
Bind<IAggregateData>().To<AggregateData>();
// Bind view models
Bind<IMainViewModel>().To<MainViewModel>();
Bind<IAddNewWeightViewModel>().To<AddNewWeightViewModel>();
Bind<IPersonDetailsViewModel>().To<PersonDetailsViewModel>();
#region "Blend design time view models"
#if DEBUG
Bind<IMainViewModel>().To<MainViewModelDesignTime>().OnlyIf(x => (System.ComponentModel.DesignerProperties.IsInDesignTool));
Bind<IAddNewWeightViewModel>().To<AddNewWeightViewModelDesignTime>().OnlyIf(x => (System.ComponentModel.DesignerProperties.IsInDesignTool));
Bind<IPersonDetailsViewModel>().To<PersonDetailsViewModelDesignTime>().OnlyIf(x => (System.ComponentModel.DesignerProperties.IsInDesignTool));
#endif
#endregion
}
}
SHARE: