Now I have all the elements in place (semantic HTML5, typography, copy) in place I can start to think about the visual styling and decoration.
The first thing is to refer back to the initial Design Persona Visual Lexicon:
"DontCodeTired's colors are clean and mostly understated. Where color highlights are needed they are saturated and bright. Solid blocks of color are preferred to gradients."
Bearing this in mind I came up with a list of style attributes that I want the visual design to posses:
- light
- spacious
- digital
- clean
- crisp
- bright
- saturated color
- open
- simple
Choosing a Color Scheme
This step is about creating a set of colors that will work together in the design.
Color is a powerful tool that will set the overall tone of the site. There is a whole psychology of color which I would love to learn more about, but this color wheel gives a good idea, what's really interesting is the cultural-specific attitudes to colors.
Looking back at the brand traits from part 2:
- knowledgeable but not condescending
- clear but not elitist
- valuable but not limited
- friendly but not chatty
- honest but not mean
As we want a sense of friendliness, the first color to rule out are the reds. Reds signal danger (for example blood is red) so it's a very strong color and according to the color wheel is also associated with aggression.
The knowledgeable and honest traits suggest pinks (truth), purples (wisdom), blues (wisdom) and browns (credibility). Comparing these candidate colors to the style attributes above (particularly bright and saturated) rule out the browns.
The honest brand trait leads us to pinks (truth), yellows (honor) and again browns (credibility).
So, in addition to black (which I have already decided for the main article content) and white (for the background), I have the following candidate colors:
- pinks
- purples
- blues
- yellows
Using a tool like Kuler I can now start to put together some color swatches.
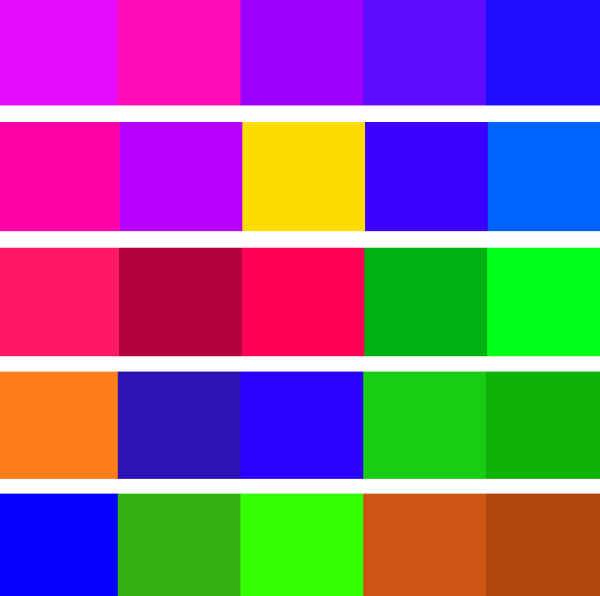
Below is an initial attempt at some color schemes:

Interestingly, when playing with the different color rules some of the colors I had thought not to use appeared, such as browns and greens. I think it's important to remain open-minded throughout the design process so it's ok to explore variations.
In the case of the greens I think this still fits into the overall feel I'm trying to create and the greens bring a sense of nature to the design. This natural feeling is somewhat at odds with the digital style attribute I outlined above, however I think the 2 can co-exist and the greens may offer a nice counterpoint.
I especially like the first and third schemes in the above image, however I don't think the first one offers enough contrast. I tried adding a green and slightly changing the hue/saturation of the others to get this:

Whilst there is a bit more contrast in this it still doesn't feel right. I know that is a very non-technical description, and I'm sure I have violated numerous color rules, but it doesn't feel very integrated and feels to me somewhat confronting or distant or disingenuous.
So I went back to scheme three and tried adding a purple into it:

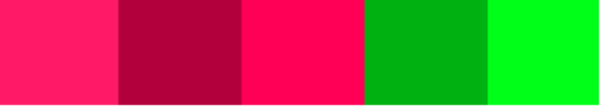
Again this didn't seem right to me and scheme three kept calling out to me for some reason, so although I tried different permutations I'm going with my gut feel:

Using SASS to Define Colors
The awesome SASS let's us define variables, which includes variables to represent colors.
Defining Basic Background and Foreground
The first colors that need defining are the default background and foreground text. The background will be pure white, with the foreground text being an almost-black (to soften and slightly reduce the contrast) and make text a bit easier on the eye)..
$primaryContentBgColor: #FFF;
$primaryContentTextColor: #333;
html {
background-color: $primaryContentBgColor;
color: $primaryContentTextColor;
}
All Monitors Are Not Equal
Up until this point I've been using an Acer monitor plugged into my Lenovo X220T as my main screen for Kuler and playing with colors. An interesting thing happened why I viewed the colors on a physical Windows phone and on the laptop monitor. The colors were really different, with what I though were purples coming out as pinks.
This again highlights the importance of testing on actual devices early on.
Ideally I would calibrate all my screens with a hardware colourometer such as the Spyder. Obviously this would be basic requirement if I were a professional designer...
This is what the final color palette looks like when adjusted from my laptop screen and checked on a physical phone:

Defining The Other Colors
Up until this point I've mostly been doing in-browser design, i.e.using HTML and CSS to create wireframes\mockups. This enables early feedback of any potential browser problems and means that rendering of text is more realistic than if a graphics program is used.
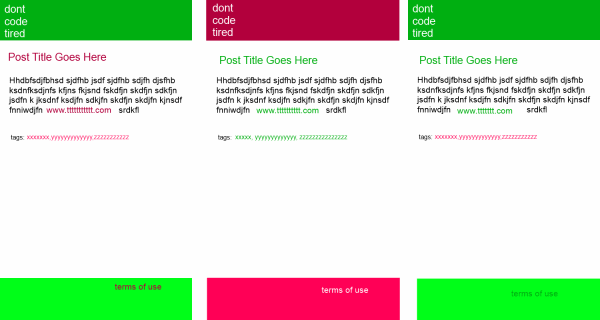
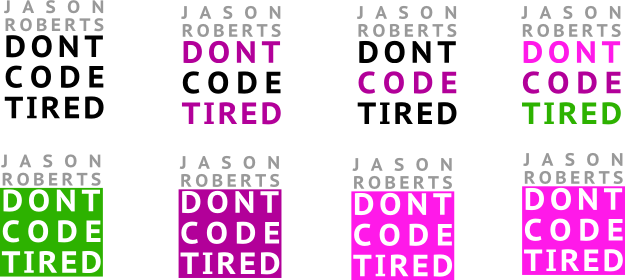
At this point it makes some sense to open up an image editor (for example the free Paint.NET and throw around some colors. I added in the Kuler colors into Paint.NET palette as custom colors and then played around with different combinations just to get an initial feel for how I wanted to use the 5 colors, plus black and white.

Out of these three color concepts I've chosen to go with the right most one initially. The great think about using SASS color variables is that it's going to be super easy to change colors if I change my mind later.
Designing a Logo
So now I have a color concept I can think about a logo. I am not a graphic artist, so I am going to stick with a basic text-based logo which will work out better for everyone concerned.
To allow me to 'generate' logos at different sizes with no loss of quality I need to use a vector based format, rather than bitmap format. The free Inkscape allows creation and saving of vector based images in SVG format. The added advantage is that I might choose to use a native SVG file in the browser rather than rendering down to a raster image like a PNG.
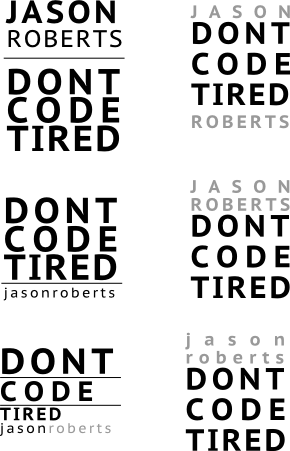
Some initial design ideas:

Out of these I picked the one I liked the most and started to play with some theme colors:

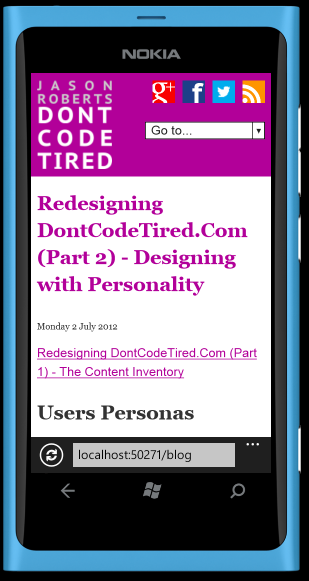
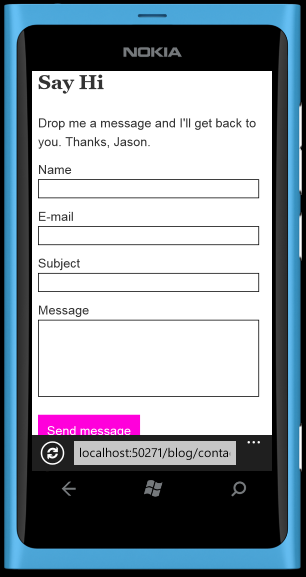
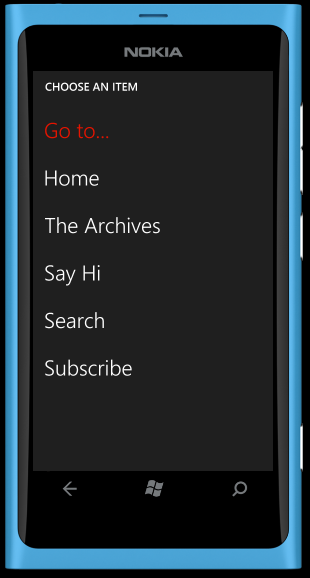
The Finished Mobile-First Design
I consider the mobile design to be (mostly) complete, here's how it looks in Windows Phone emulator:



SHARE: