It is with much excitement that my first ever Pluralsight course on Designing Windows 8 apps has just been released.
The course leads you through the process of capturing and evaluating ideas, choosing and prioritising app features, and onwards into actually designing the navigation experience, user interface, and integrating your app into Windows 8.
You can check it out now, if you don’t already have a Pluralsight subscription you can check out my course for free by signing up for the free trial!
SHARE:
Sketching out designs and creating paper prototypes can help to visualise your app and correct design mistakes earlier and before coding begins. To help with this I've produced the following paper prototype templates to help (right click & save):

More...
SHARE:
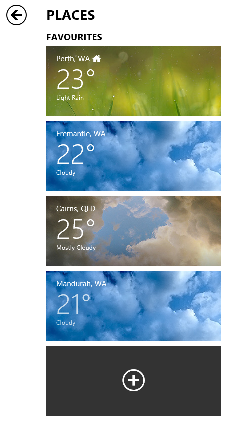
A common UI pattern is to have a list of things on screen and at the end of the list have a plus icon (or something) that triggers your “add new item” code.
For example, in the Weather app:

For example, say we want to display a list of friends in a XAML ListView and at the bottom of the list have a “+” that adds a new friend.
public class Friend
{
public string Name { get; set; }
}
The first step is to enable us to differentiate between what is an actual friend in the list and what is the “add new placeholder” item.
More...
SHARE:
I've authored three Windows Phone 7 mobile apps. This is not a huge number I know but I would like to share how I think about mobile app design. The workflow below is not limited to any particular platform and can be applied to Windows Phone, iOS, Android development or at a push Blackberry ;)
Step 1: Stop and Think
It's so easy to break open an IDE and start hacking together your app, especially if you're using great developer tools such as Visual Studio and Expression Blend. Shutdown your computer, grab a cup of coffee, sit down and think.
thinking does equal working
As a developer I have to force myself to do this, which is why shutting down your computer is a necessity!
More...
SHARE: