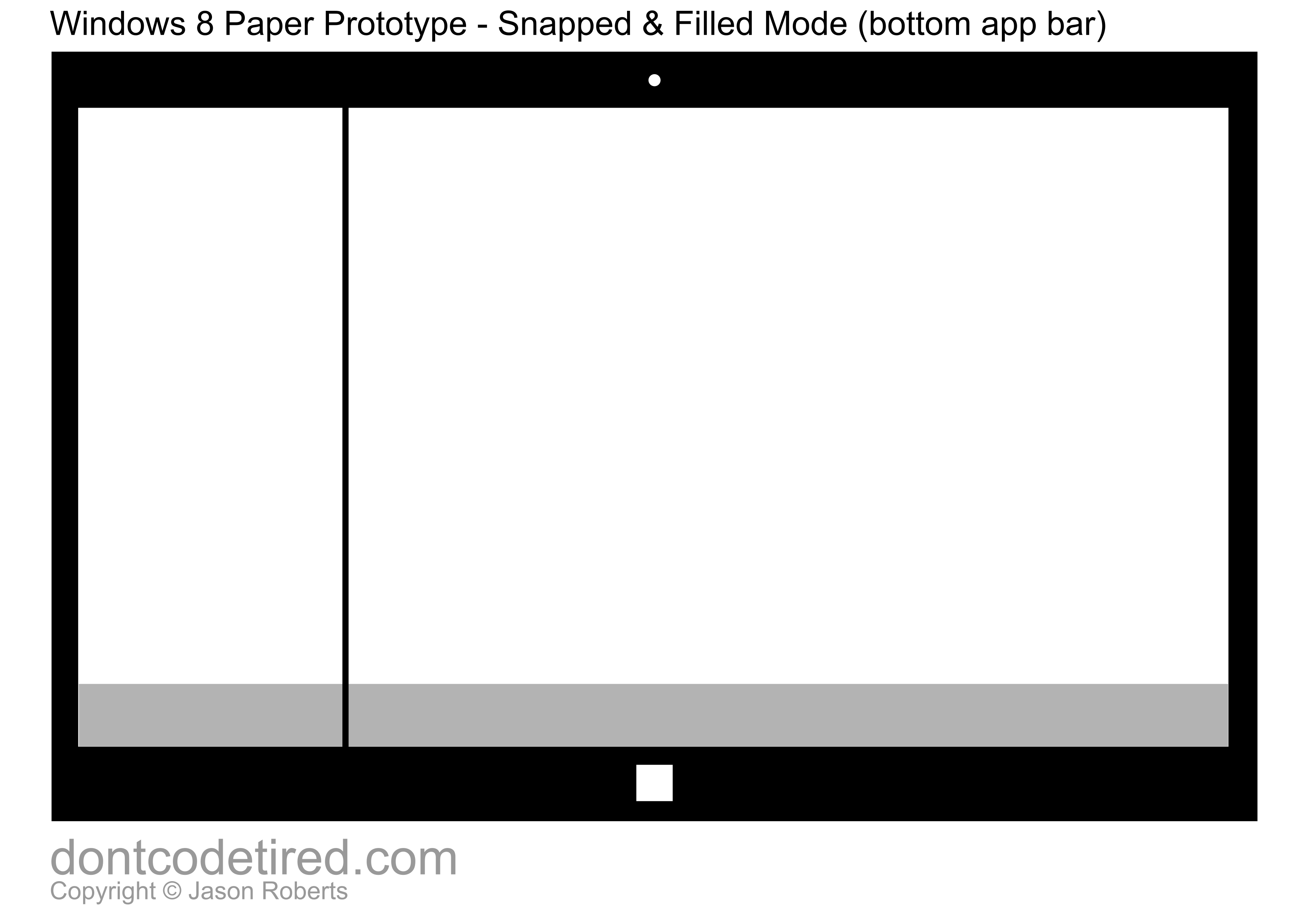
Sketching out designs and creating paper prototypes can help to visualise your app and correct design mistakes earlier and before coding begins. To help with this I've produced the following paper prototype templates to help (right click & save):





(If you’re developing a Windows 8 app and you’d like to learn more about how to choose features for version one of your app, etc check out my Designing Windows 8 Apps Pluralsight course.)
SHARE: