With Windows 8 and the metro "Modern Windows New UI Store Experience Style" version of Internet Explorer 10, you can pin a web site to the start menu and provide a hi-res image to be displayed on the tile. This is a nice little touch to "delight the user" and requires very little effort.
There are also some cool things you can do to enable your pinned tile to display notification badges, though this requires a little extra work.
Customising the Pinned Site Tile Image
By default the tile that gets pinned to your start menu will either appear with the site favicon or the default Internet Explorer logo.

Either way it doesn't look super great.
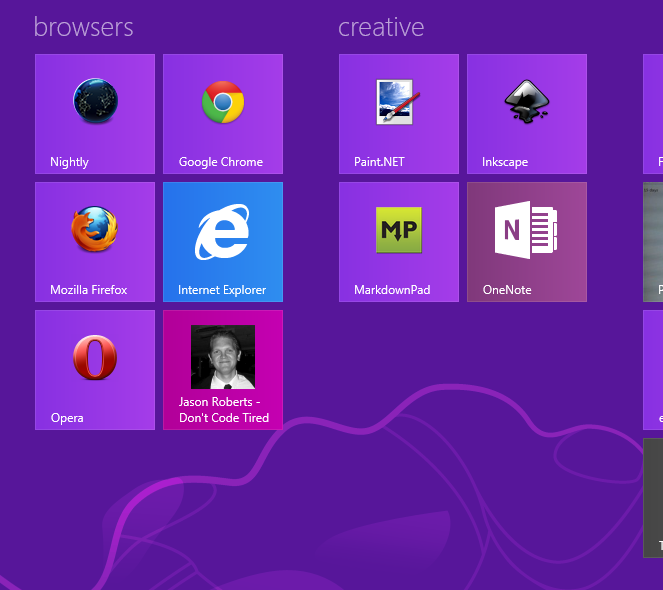
You can create a larger PNG image and tell Windows 8 to use this hi-res image rather than the small lo-res favicon or default IE logo. The image must be 144px high and 144px wide and it's recommended by Microsoft that you use a transparent background.
To tell Windows to use this image, you need to add a couple of meta tags into your HTML header. The first points to your 144x144 image, the second allows you to define the background colour of the pinned tile.
<meta name="msapplication-TileImage" content="pics/logowin8pin.png"/>
<meta name="msapplication-TileColor" content="#B20099"/>
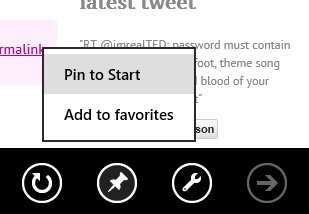
Now when you "Pin to Start" in IE you'll see the following:



Notice that when you choose pin you get a description that you can customise. This description seems to be read from the following meta tag:
<meta name="application-name" content="Jason Roberts - Don't Code Tired" />
Adding Notifications to your Pinned Website Tile
In addition to customising the image of the pinned tile, you can also add some basic notification "badges" to the tile.
For example, if you pin Don't Code Tired to your start menu, whenever there is a new post you will get a little notification icon. Another use could be pinning a web-based email web page and getting a count of your unread messages in your inbox.
To get this working there are a couple of things required:
- A url that returns some XML representing the current state of the badge
- A meta tag that points to the above url and how often it should be polled
Step 1: Badge Notification Data
When a site is pinned as a tile with notifications enabled, Windows polls a URL that you specify and expects some XML in a specified schema.
For the Don't Code Tired tile, I want the number "1" to appear if I have published any new articles within the last 24 hours.
To do this I created an endpoint on my site that calculates if there have been any articles published within the last 24 hours and returns either a badge value of "1" or "none" to clear the tile notification. This code snippet below shows setting the badge value and returning the XML.
string badgeValue = isRecentPost ? "1" : "none";
context.Response.ContentType = "text/xml";
context.Response.Write(string.Format("<?xml version=\"1.0\" encoding=\"utf-8\" ?><badge value=\"{0}\"/>", badgeValue));
Step 2: Enable Tile Badge Notifications
In the HEAD section of your page, you need to add a meta tag to tell Windows where to look for notifications and how often to check.
The example below tells Windows to poll "http://www.dontcodetired.com/blog/Win8TileNotification.ashx" every 1440 minutes (1 day).
<meta name="msapplication-badge" value="frequency=1440;polling-uri=http://www.dontcodetired.com/blog/Win8TileNotification.ashx" />
Step 3 (optional): Programmatically Clearing the Badge Notification when the Site is Launched from the Pinned Tile
When a user launches the site from the pinned tile, you might want to force the notification to be cleared.
For Don't Code Tired, I clear the badge using the following JavaScript when the page loads:
function clearWindows8BadgeNotification() {
try {
window.external.msSiteModeClearBadge();
}
catch (err) {}
}
This is a bit quick-and-dirty but it'll do for now. For more fine-grained control you can use the window.external.msIsSiteMode() method to tell how the site has been launched.
Resources
(If you’re developing a Windows 8 app and you’d like to learn more about how to choose features for version one of your app, etc check out my Designing Windows 8 Apps Pluralsight course.)
SHARE: