Deciding between writing native apps or "cross platform" HTML5 apps is hard. It's an increasingly relevant debate as mobile and tablet usage continues to increase.
As the usage of mobile devices is increasing, so too is the user expectation of an awesome experience
Some people will only ever access your service and brand via a mobile phone or tablet device.
As the usage of mobile devices is increasing, so too is the user expectation of an awesome experience.

(This article does not deal with games as they provide their own look and feel and interaction patterns.)
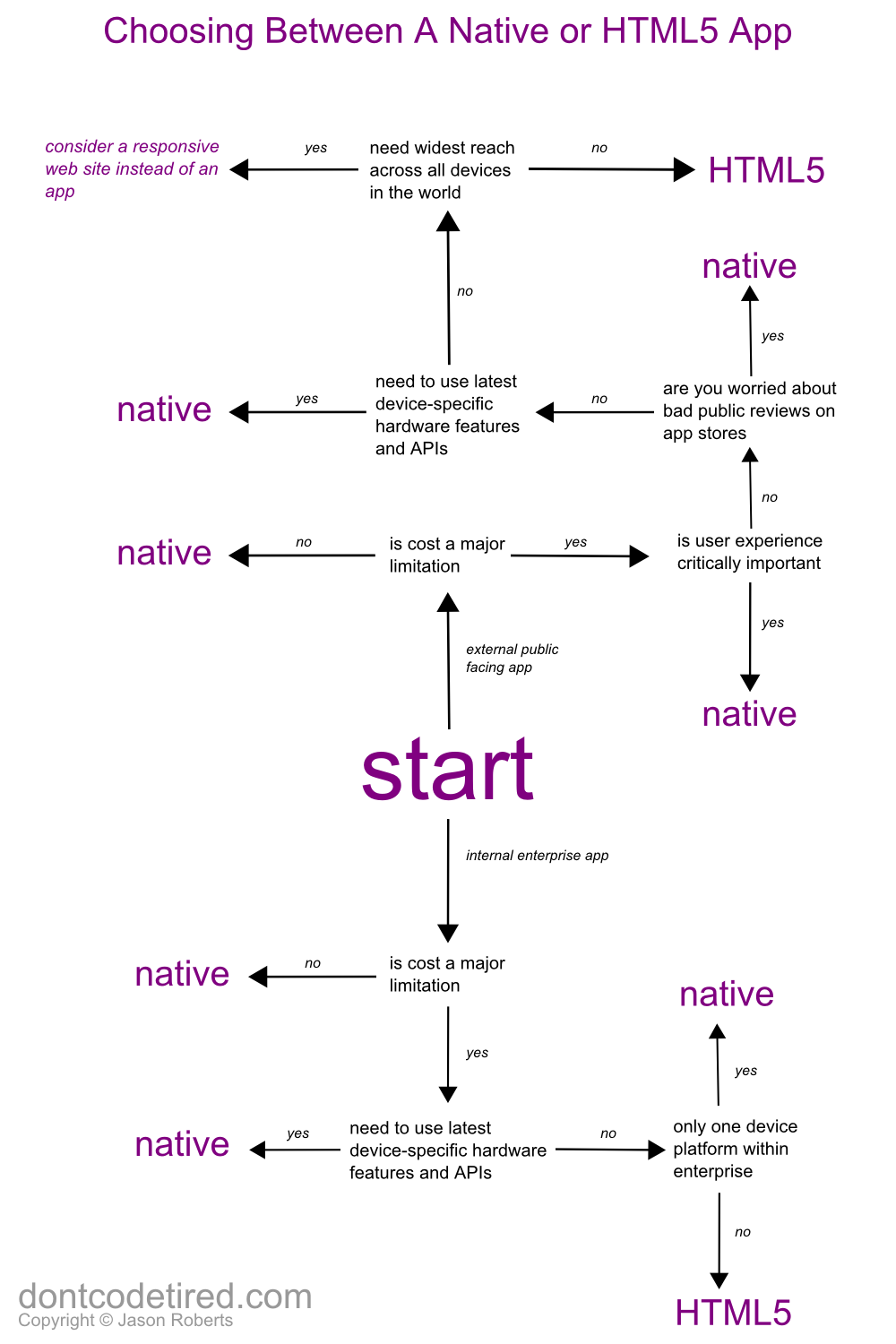
A Simple Flowchart Guide to HTML5 or Native
This flowchart, whilst not an extensive guide, is a good first step to become aware of some of the tradeoffs involved.
Start in the centre and follow the arrows as best describes your situation.

Aspects to Consider
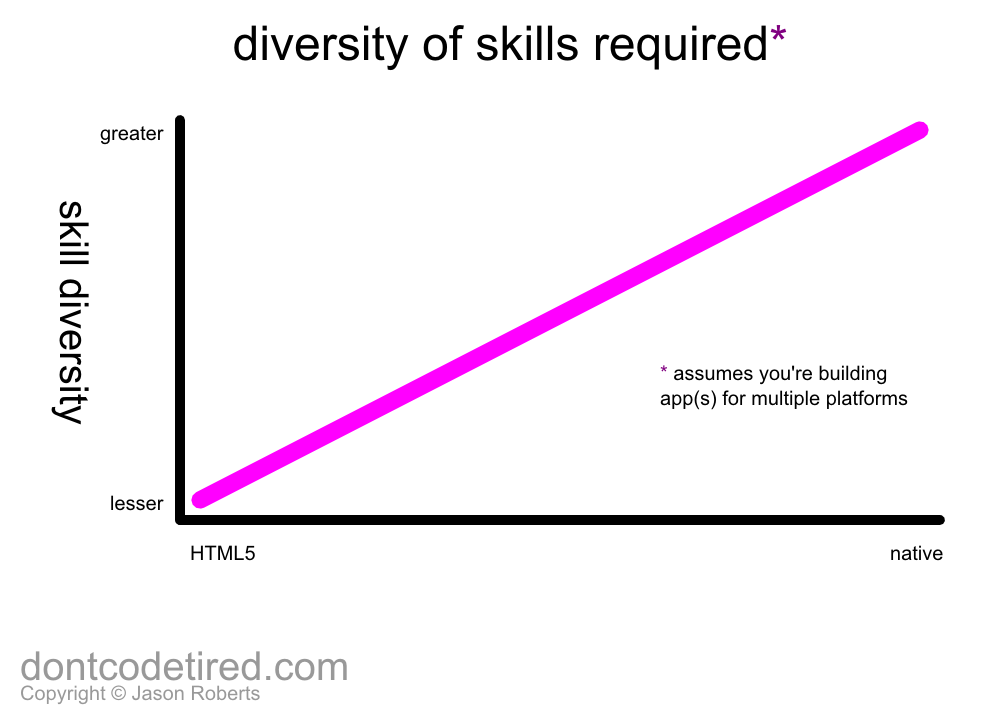
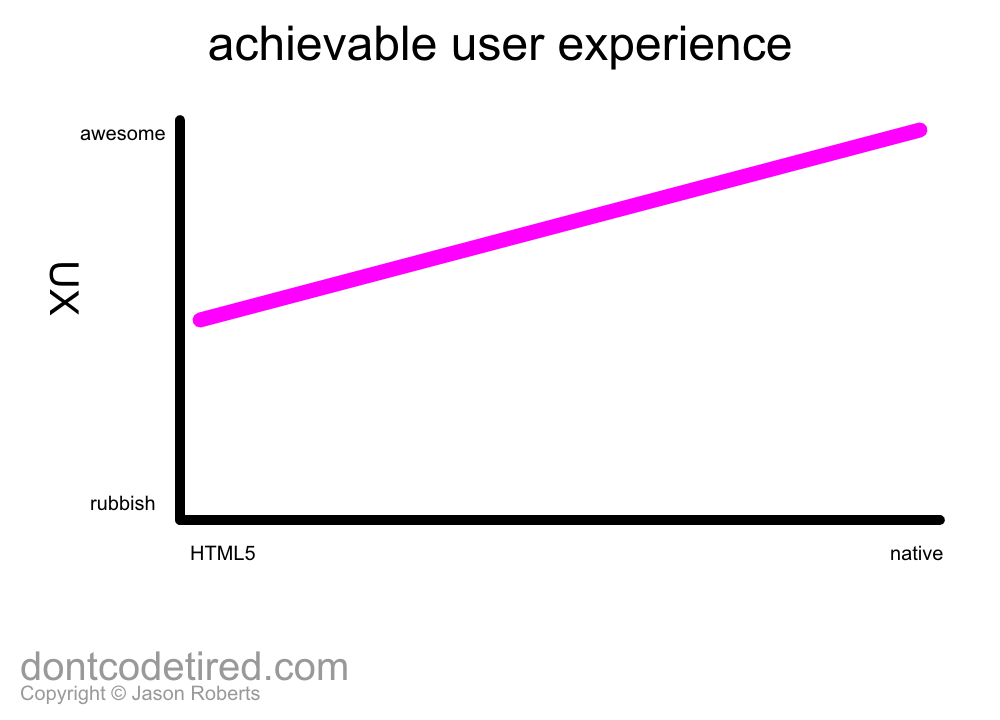
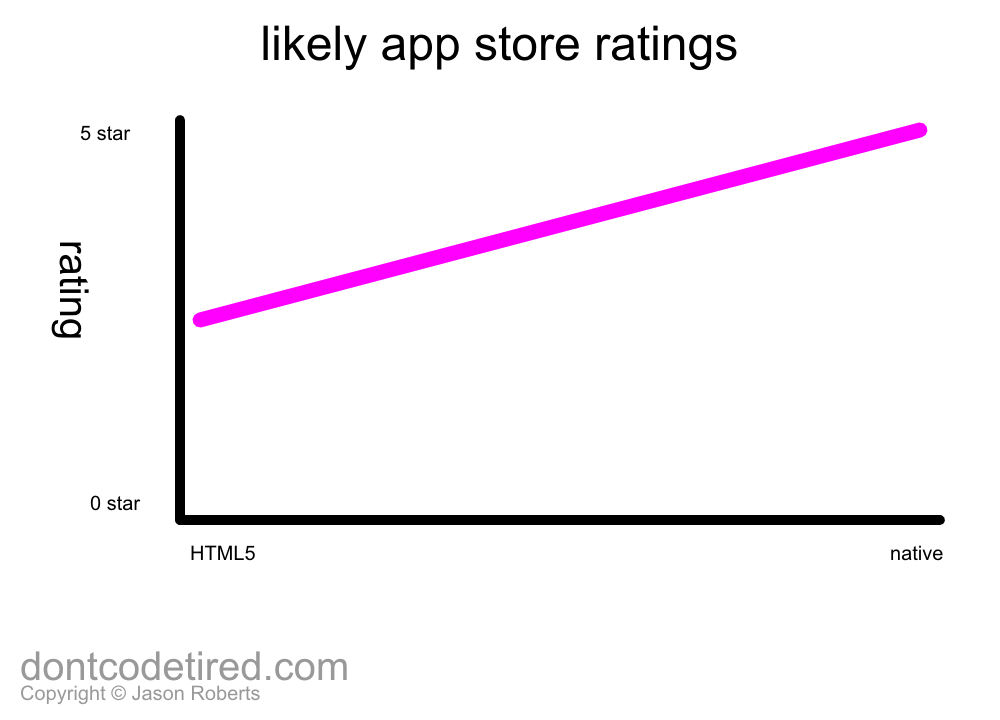
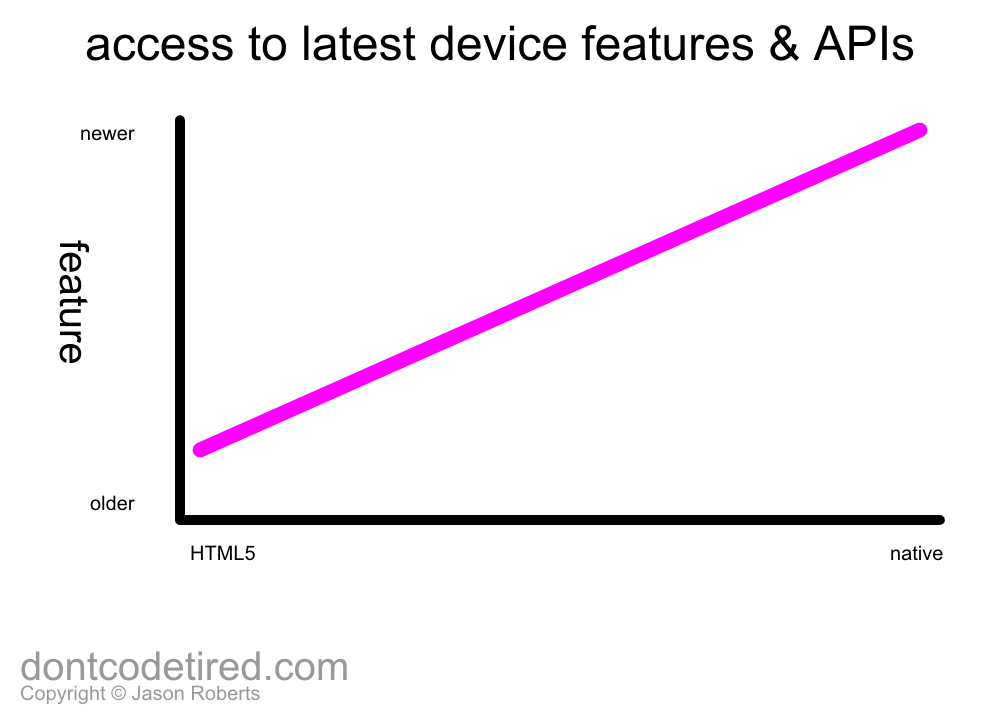
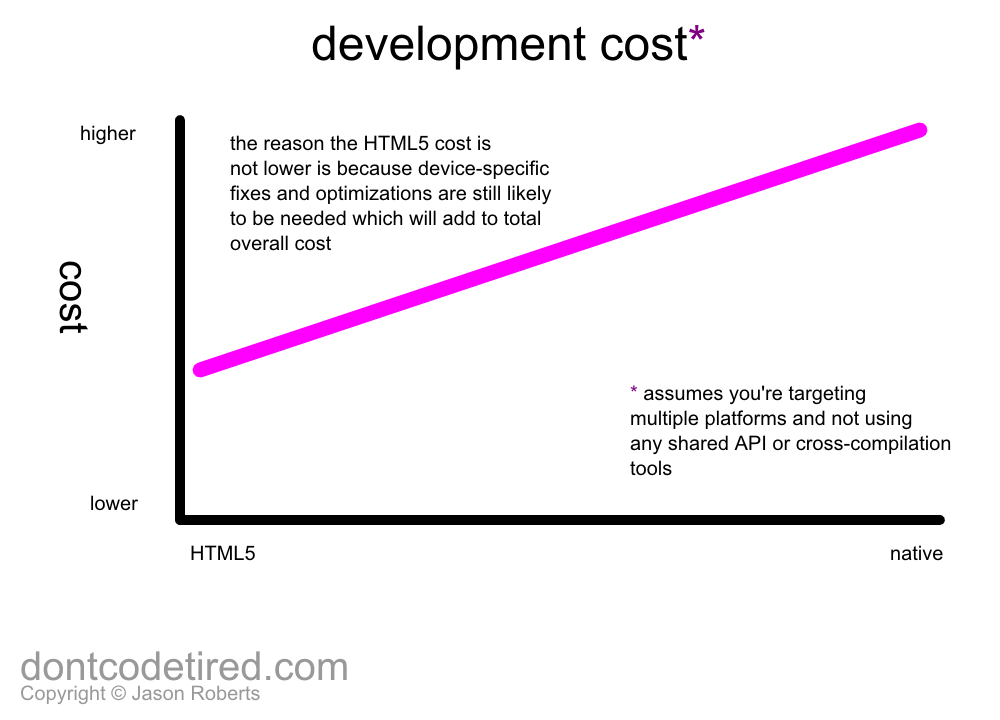
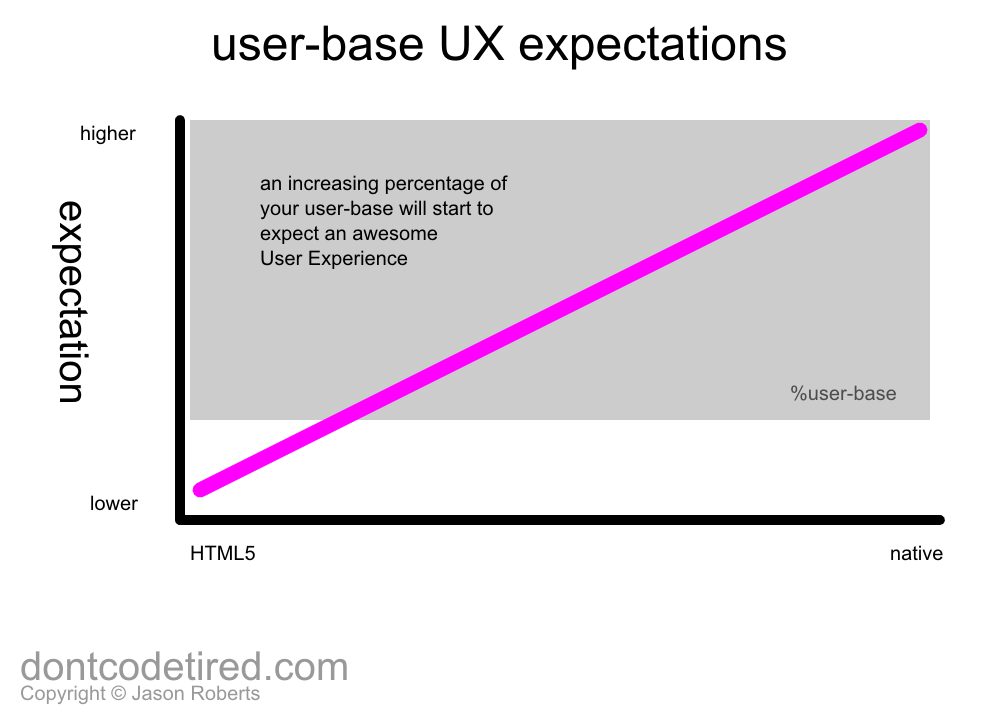
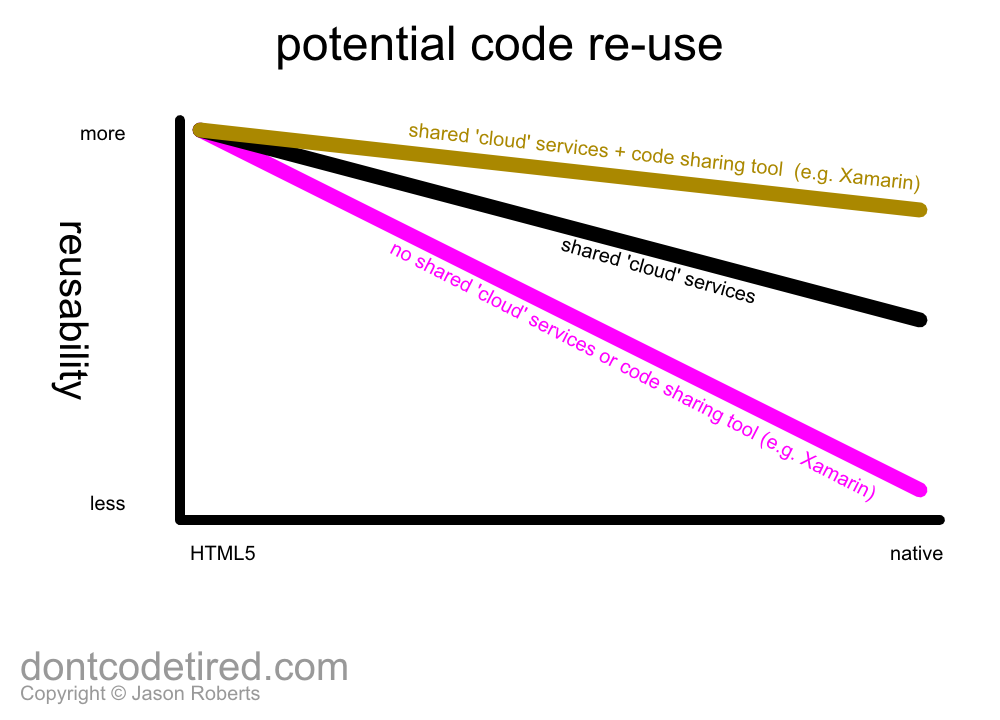
The pseudo-graphs in this section show the various tradeoffs and considerations that are relevant when choosing between native or HTML5 apps.







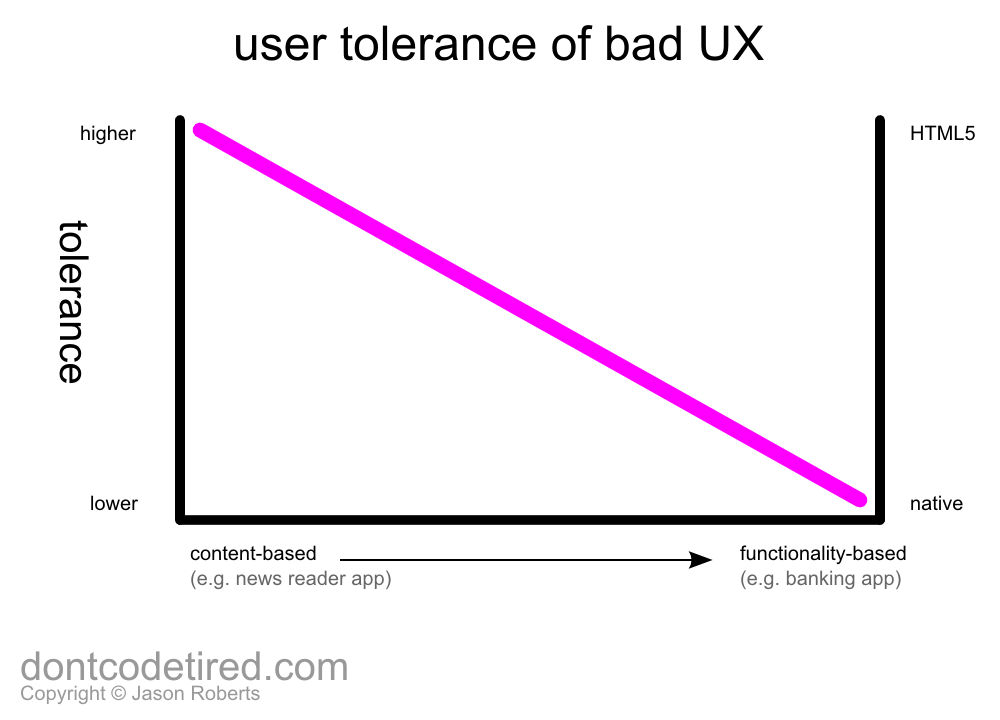
The Content v Functionality v User Experience Trade-Off
For 'non-functional' content-based apps (such as newsreaders, etc.) where the app is a simple shell over web-based content; users may have a higher tolerance for a non-native feeling User Experience.
This graph shows how user tolerance for non-native feeling User Experience may change depending on whether the app is content-led or functionality-led.

Options to Increase Code Re-use and Reduce Costs
If we accept that a native User Interface is better that an HTML5 one, the question of code re-use to minimise cost becomes important.
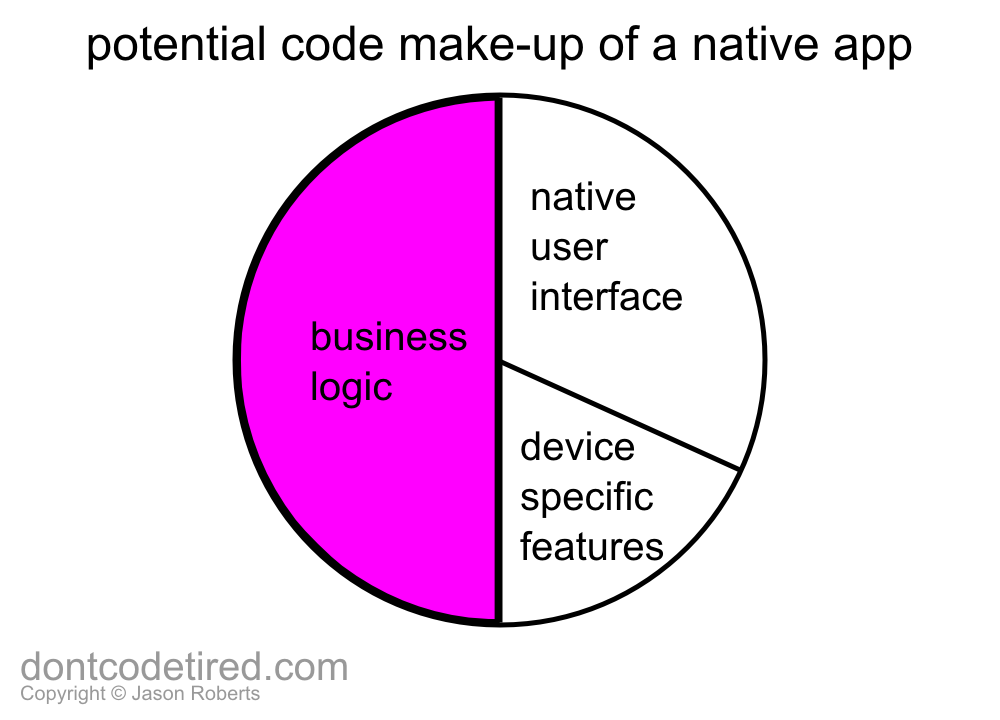
This pie-chart shows what a typical app may be composed of: native UI code, business logic and device-specific features.

In this example, half of all the code in the app is business-logic related. This could be savings or premiums calculation code, statistical and reporting code, image manipulation, etc.
If we want the app to be available on multiple devices and platforms, the question becomes how to not have to write the business logic multiple times in C#, Java, Objective-C, etc.
Two options to achieve business-logic code re-use are: to use a shared cloud service or a code cross-compilation tool.
Shared Cloud Service
In this approach, business-logic is moved out of the app(s) and into a cloud service.
Advantages:
- Current and future devices can re-use the service
- Code can be unit tested once (in one language)
- Bug-fixes to business-logic code will be instantly available to all apps
- Service can potentially be re-used by web apps and other processes
Disadvantages:
- Apps will need Internet connection to function
- Apps will be slower due to overhead of network connections
- Apps are reliant on the service being available and working
Code Cross-Compilation
In this approach, business-logic code is written once and cross-compiled to native code for other platforms (e.g. using C# and Xamarin).
Advantages:
- App will be fast: all code is in app so no network calls are required
- No Internet connection is required for app to function
- Developers get to use a great programming language - assuming you're using C# that is ;)
Disadvantages:
- You may want unit tests for each output language
- Bug-fixes to business-logic code will require re-publishing of all apps
- Business-logic code can't be re-used by web apps and other processes (unless you cross-compile and expose as a service)
- If a new platform or new native API emerges, you may have to wait until the cross-compiler vendor adds support
- You may become dependent on the vendor continuing to offer support
Hybrid Approach
A combination of the two approaches above can be used.
Lesser-used and non core functionality could be moved into a service whilst more often-used core functionality could use cross-compilation to native code.
Functionality that needs to updated immediately across all apps (e.g. for legal reasons) can be moved into a cloud service.
Conclusion
This article offers some aspects to be considered when choosing between native and HTML5 apps. As with all things, your specific circumstances will vary and may include other considerations such as regulatory, audit, legal or time-to-market restrictions.
When deciding between native and HTML5 apps, the main axis of debate is likely to be cost versus User Experience. Authoring multiple native apps is likely to be more expensive than a 'single' HTML5 app, but some of the techniques described in this article may help reduce the costs.
If the single, most overriding concern is to offer your users the best, most amazing user experience, then you will probably need to go native. This of course depends on what the expectations of your user-base are. If you don't think the market segment you are targeting care about the User Experience you may be able to get away with a HTML5 app, for a while at least...
Unlike other channels (your web site, telephone support, stores, etc.) app stores allow your customers to write publicly visible ratings and criticisms. If you release a rubbish app (native or otherwise) you should be aware of any potential bad press and damage to your brand that may ensue.
This article does not specifically talk about hybrid apps: apps that contain both native and HTML elements. Even if you choose to write native apps on multiple platforms, you may still have pockets of shared HTML such as terms of use, legal text, etc.
SHARE: