As a Microsoft MVP I get free Azure credits to use every month, so I thought I’d better start making use of them :)

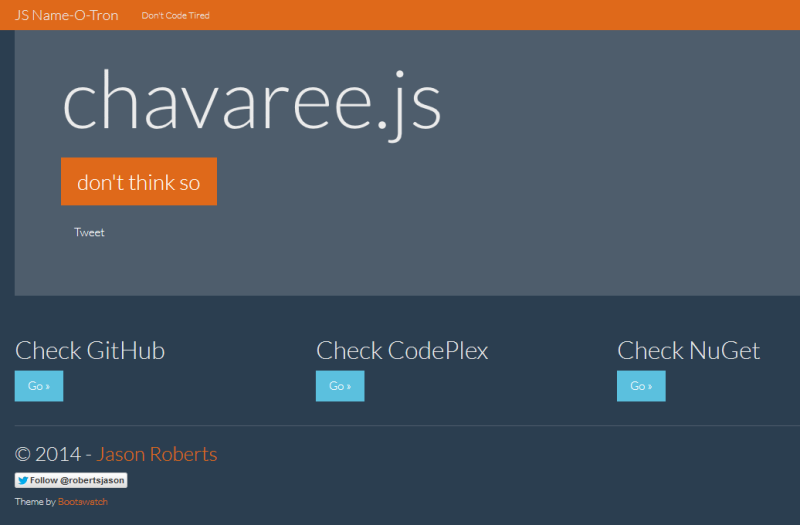
JS Name-O-Tron is the first web site I’ve deployed to Azure and I’m pleased to say it was crazy-easy :)
It generates a random word and adds “.js” to it – you can then check if there’s an existing library with that name (GitHub, CodePlex, and NuGet).
I used Visual Studio 2013 to create a new ASP.Net application and chose MVC (v5) which resulted in a Bootstrapped site with a default Home controller and views.
There’s nothing fancy behind the scenes, just a text file with a list of words from which a random one is selected.
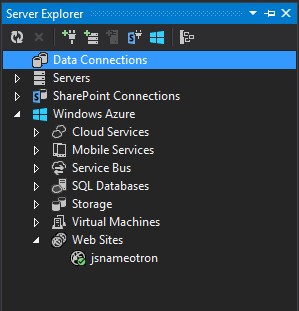
There’s a nice integration of Azure and Visual Studio, in the server window you can see your Azure properties.

You can even create Azure web sites directly from within Visual Studio.
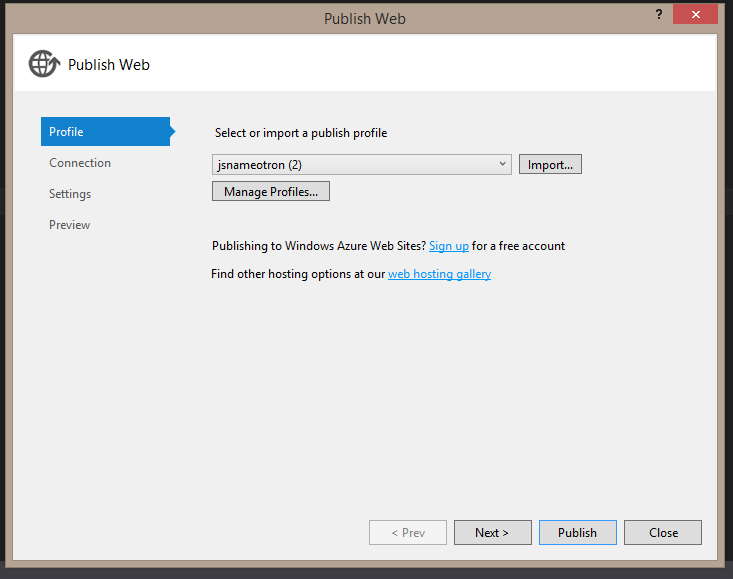
To publish the site (source code was local on my machine) I published directly from inside Visual Studio.

I started doing some custom Bootstrap CSS styling but as this is just a bit of fun I didn’t want to spend too much time. I searched around for some free Bootstrap themes and settled on the Superhero theme from Bootswatch.
It’d also be fun to add an API endpoint for this so other people could hook into it :)
Let me know if you can think of any other cool features to add.
SHARE: