This article outlines an approach to getting started building you first Windows 8 app, but rather than focus on the technology aspects it focus on the pre-coding activities.
The Idea
So you have a few ideas for your first app, but how do you decide which one to build? It depends on what you want to get out of it. If you want to use your first app as a learning experience or to get some app building experience on your CV then you may not be concerned with monetisation.
Monetising you App
If you are attempting app building as a means of income generation then you’ll want to consider what monetisation options Windows 8 gives you:
- Paid app
- Free app with adverts
- In-app purchases*
*You can also use in-app purchases with paid or free apps and with or without ads.
Regardless of app type, you should offer a version of the app without ads for those people who really dislike them.
The Appeal Spectrum
One way of deciding which app idea to build is to think of its potential appeal. If you imagine this appeal as a spectrum from widest appeal (think Facebook, Twitter, etc.) to those with limited appeal (specialist niche apps, etc.).
On top of this spectrum we can add some potential income factors: will millions of people pay hundreds of dollars for the app, or will millions of people pay a dollar for the app?
The wider the appeal, the less you can charge for the initial app and still potentially make money. An alternative is to make it free but with ads: if you think you will have millions of users and subsequent ad impressions every day then you may be able to earn enough revenue from ads and not have to charge for the app at all.
At the other end of the Appeal Spectrum are those apps that offer something that only a small percentage of people may be interested in (relatively speaking); for example I would guess that there are more Twitter users than bird watchers or train spotters. If your app falls at this end of the Appeal Spectrum, with limited potential customers, you need to consider if it’s actually worth building – again assuming monetisation is important to you. For these apps, the number of ad impressions is likely to be lower, as is the total download count. Bearing this in mind you will have to charge for the app and potentially have some in-app purchases available. The amount you charge for the app may also need to be higher to account for the lower sales: this means the app needs to be awesome (potentially best-in-class) for the niche you are building it for.
There is another form of app (such as Spotifiy, etc.) where the app is free, but you supply some service through it (such as music streaming) based on a monthly or annual subscription.
Honing the idea
Now you have chosen your first app, it’s a good idea to check that the idea is focused enough. A good way to to do this is to write an App Statement. The best way to do this is to try and sum up what the app will give the user in one (possibly 2) sentences; if you end up with several paragraphs you are either going into to mush feature-detail or your app is doing too much.
Another way to sum up the app is to describe it using the “As a… I want… So that…” form, for example:
As a parent,
I want to find the nearest open crèche
So I can get my Christmas shopping done.
If you end up with something like the following, then you may want to re-think the premise of the app:
As a parent or teacher or government agency
I want to see a list of crèches, write my shopping list, see local stores with sales on and update my Facebook status
So that I can do all the things I need to do.
An Outside Perspective
Once you have a finely honed idea written down, it might be a good idea to run it my a few trusted friends, family and work colleagues. Read the App Statement to them and if they are not the target audience ask them to image if this would be a useful app if they were. You might also roughly sketch some user interfaces on paper to help them visualise it.
The Design
Now you have a honed idea for your first app, it’s time to think more about the design, UI navigation, etc.
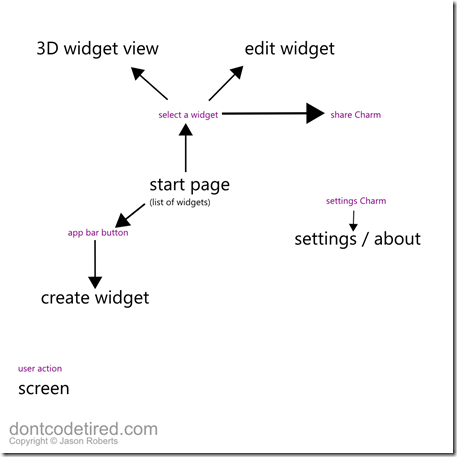
Before jumping in an designing screens (either on paper, in XAML or HTML, or with a wireframing tool) it’s a good idea to think and sketch out how the user will use (navigate) your app.

There are different ways for the user to navigate and interact that include:
- direct manipulation (e.g. clicking a word or item, panning, zooming)
- non-contextual app bar button (e.g. add new widget)
- contextual app-bar button (e.g. delete selected widget)
- Charms (e.g. Settings Charm)
- Deep link into the app from a secondary pinned tile
- Semantic Zoom
Once you’ve planned the navigation and interaction you can start to think about the individual screens that make your app. At this point you might want to sketch them on paper, use a wireframing tool or just jump into the XAML or HTML.
Because you’ve already thought about the navigation and interaction you should experience less thrashing once you start to build the app. You should however not be afraid to deviate from your original plan; once you start using the app yourself you will probably notice better ways of doing things.
At this point you may also want to think about how to embrace some of the unique Windows 8 features such as: sharing (source or target), toast notifications, live app or secondary tile(s), push notifications, etc.
Next Steps – Building Your App
So now you have your idea, your monetisation strategy and your design. The next step is actually building and coding your app.
The following resources are recommended to help you get up to speed with Windows 8 development:
SHARE: