I started using the Three Wins Technique about five years ago. It has proven to be a simple technique to help me focus on, and deliver, what is important.
The Three Wins Technique is very simple to implement, you can do it on paper, sticky notes, OneNote, Evernote or any other tool for that matter. You can read more about it in this 2014 article. I first learned about the concept from Getting Results the Agile Way, and while I don’t use that whole system, I’ve found that using the idea of three wins is beneficial as a standalone technique.
A Quick Overview of the Three Wins Technique
Essentially you define (and actually write down) what three things you want to get done. Sounds simple but it can be incredibly powerful when done properly. The wins should not just be simply tasks to be ticked off, they should be “wins” – things that make you feel a sense of accomplishment and progress when you complete them.
How I Use the Three Wins Technique
Wins can be defined for whatever timeframe you want (weekly, monthly, etc.). I define wins at four levels:
- What are the 3 wins for this year (I define these in January each year).
- What are the 3 wins for this month (defined at the start of each month).
- What are the 3 wins for this week (defined on Monday morning).
- What are the 3 wins for today.
When defining the daily wins I glance at this week’s wins. When I’m, writing down this week’s 3 wins I glance at this month’s wins. When I’m writing down this month’s wins I glance at this year’s 3 wins.
This method means that the overarching wins for the year are always kept in mind when defining more granular wins. The more granular wins (daily, weekly) should usually contribute to progress on the year’s wins. This isn’t always the case though as other things still need to be done that don’t directly contribute to a yearly win.
If you find that your more granular wins are almost never contributing to the yearly wins then you either have a problem with your focus or incorrect or unrealistic yearly wins. - Tweet This
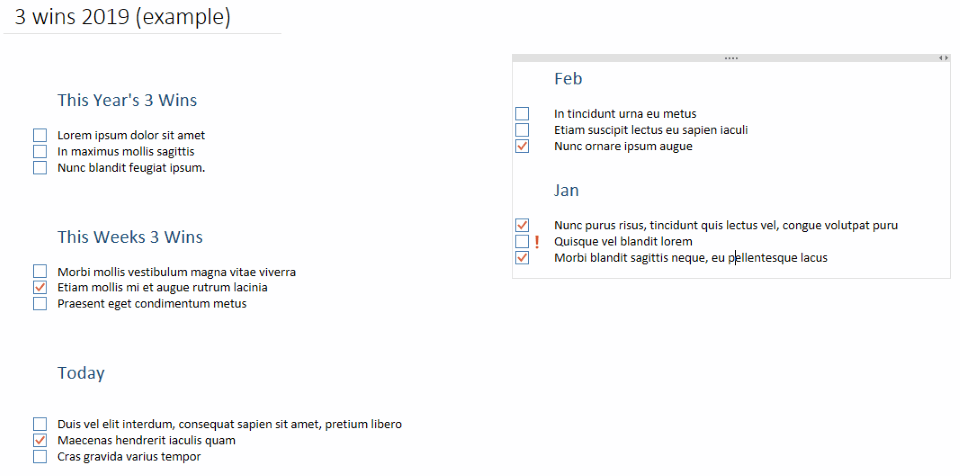
I use OneNote for most of my note taking/planning/etc. Below is a screenshot mock-up of what my 3 wins page looks like, I create a new page at the start of each year so I can look back at all the wins from the previous years.

Notice in the preceding screenshot, one of the Jan wins is marked with a “!” – I use this when I fail to achieve a win, this helps me to notice failure patterns.
You could have separate 3 wins pages for work life, personal life, fitness/health, etc. or combine categories – whatever works best for you. I tend to use the technique for work-related things, but given the success I’ve had with it I should probably start using it in other areas of my life. I may also start to create 3 wins for the decade to provide some long term perspective.
If you give this technique a try and find it useful, please share this page with your fellow developers, friends, and colleagues.
SHARE: