Redesigning DontCodeTired.Com (Part 3) - Creating Content Reference Wireframes using Mobile-First Responsive In-Browser Design
Adding New HTML5 Semantic Tags
DontCodeTired.com is currently using the open source BlogEngine.Net. The markup that is currently rendered uses divs for organizing content and layout. HTML 5 gives us some new semantic elements that can give greater meaning to the content. While there seems to be differing advice in the exact usage of some of these elements, for now I'm doing what I think makes the most semantic sense for my content.
The following new HTML 5 tags have been introduced to the markup:
<header> which also contains the main site navigation in a child <nav>
<article> now surrounds each individual blog entry.
All <article> elements are surrounded in a common <section> to differentiate the articles from the sidebar content which is also in a <section>.
Each <article> now has it's own <footer> and <header>. These two new elements can appear multiple times on a page. The header contains the post title and publish date. The footer contains the social bookmarks, post rating etc. (The social bookmarks used to be contained in a <div>, this has now been changed to a <section> as the content is "thematically related"). Note: the new <section> element should not be used to replace all <divs> especially those divs which are used purely for layout, etc. Instead it should be used to give semantic meaning to the content it contains.
Each right-hand widget (tagcloud, recent posts, etc) is contained in a <section>. I considered using an <article> or <aside> instead of a <section> but these tags didn't seem quite right, I may change them in the future once HTML5 adoption increases and common usage patterns emerge.
<footer> for page footer.
<time> element to represent the publication date of the blog entry, e.g. <time pubdate="pubdate" datetime="2012-04-25T14:22:00">Wednesday 25 April 2012 14:22</time>
Note: the pubdate="pubdate" is the XHTML5 variant, you could also use: <time pubdate datetime="2012-04-25T14:22:00">Wednesday 25 April 2012 14:22</time>
Coining a Term - Semantic Structure Wireframe
So I came up with this idea of a Semantic Structure Wireframe. A Semantic Structure Wireframe is an outline of how content is broken down and organized semantically using the new HTML 5 tags. It is meant to be a high level view of the blocks of semantic content the will be represented on the page.
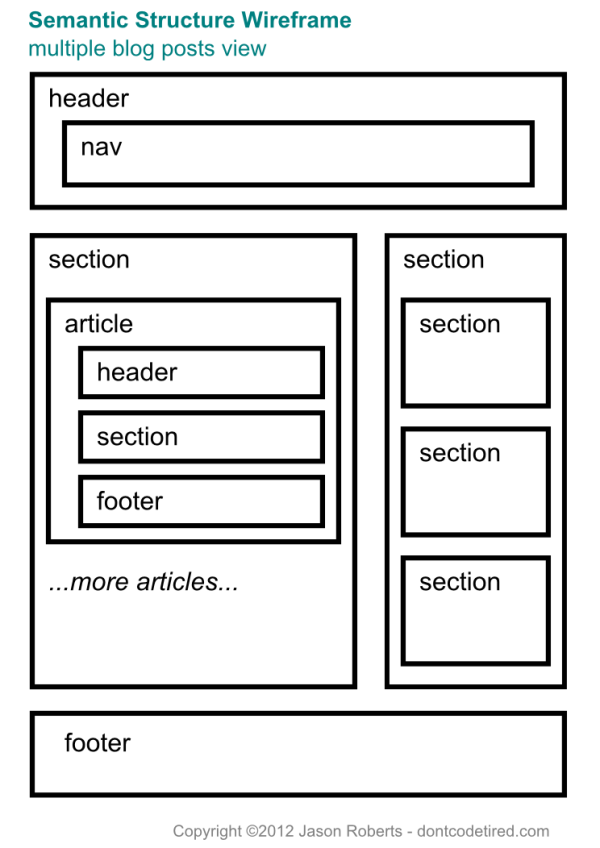
An example of a Semantic Structure Wireframe for the DontCodeTired.com page viewing a page with multiple blog posts:

To enable older browsers to be able to recognize and style these new HTML5 tags, I'm including HTML5 Shiv. Similarly as I will be using CSS 3 media queries to create a responsive design I've also included Respond.js to add CSS 3 min/max-width media query support to older browsers. These 2 files are actually included as part of a custom build, in additional to things like Modernizr created at initializr.com). The Initializr package also contains some HTML5 compatible CSS reset styles which I've also included.
Removal of Unwanted Elements
Some elements that I no longer wanted were also removed at this stage - these are things that I don't want on any device or screen resolution:
- 'filter by APML' link
- log in/out link in main menu when logged out - appears only when logged in
- "by Jason" on each article - as I'm the only one that posts it's redundant :)
Adding ARIA Landmark Roles
The Accessible Rich Internet Applications specification allows authors to add additional 'metadata' in order to "to allow assistive technologies to convey appropriate information to persons with disabilities". This helps assistive technologies (such as screen readers) to better understand and navigate content. The Landmark Roles "are regions of the page intended as navigational landmarks". These roles can be used in addition to HTML5 semantic markup.
The following Landmark Roles have been added to DontCodeTired HTML5 elements:
<header id="header" role="banner"><nav id="menu" role="navigation"><article role="article"><footer id="dctMasterPageFooter" role="contentinfo">
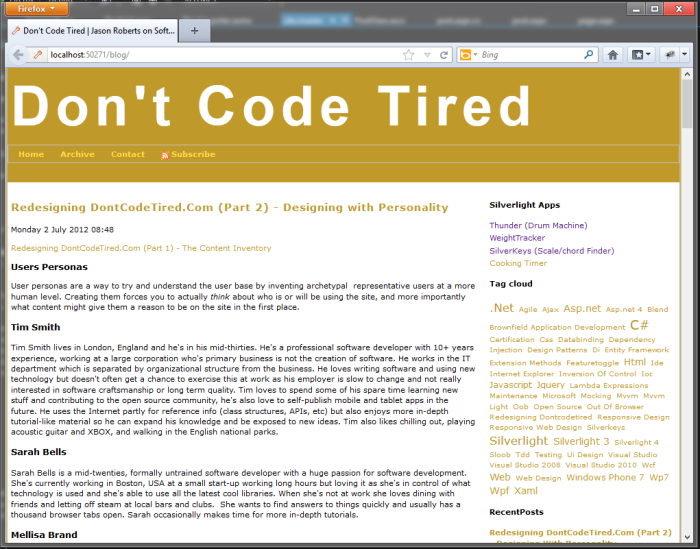
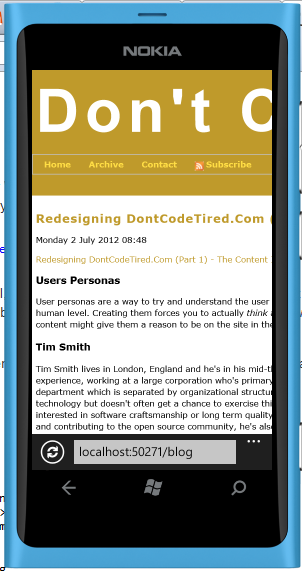
Screenshots of desktop and wp7 at this stage (note some formatting has broken i.e. right hand widgets don't have backgrounds anymore), this will be fixed when we come to do the styling.


SHARE: